

title 밑에다 css링크 script는 body에 등록하고 로딩하겠다,
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_jquery/Step04_fotorama.jsp</title>
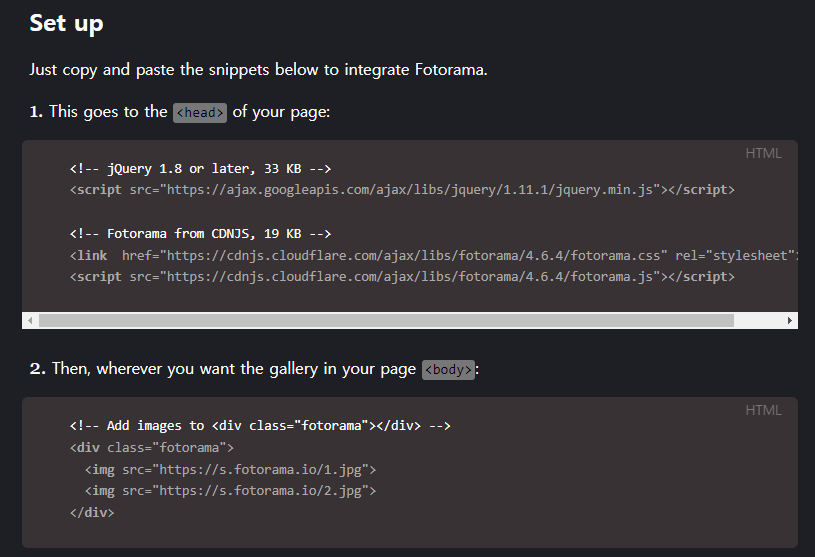
<!-- 플러그인 css -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div>
</div>
</div>
<!-- jquery로딩 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- 플러그인 javascript 로딩 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_jquery/Step04_fotorama.jsp</title>
<!-- 플러그인 css -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet">
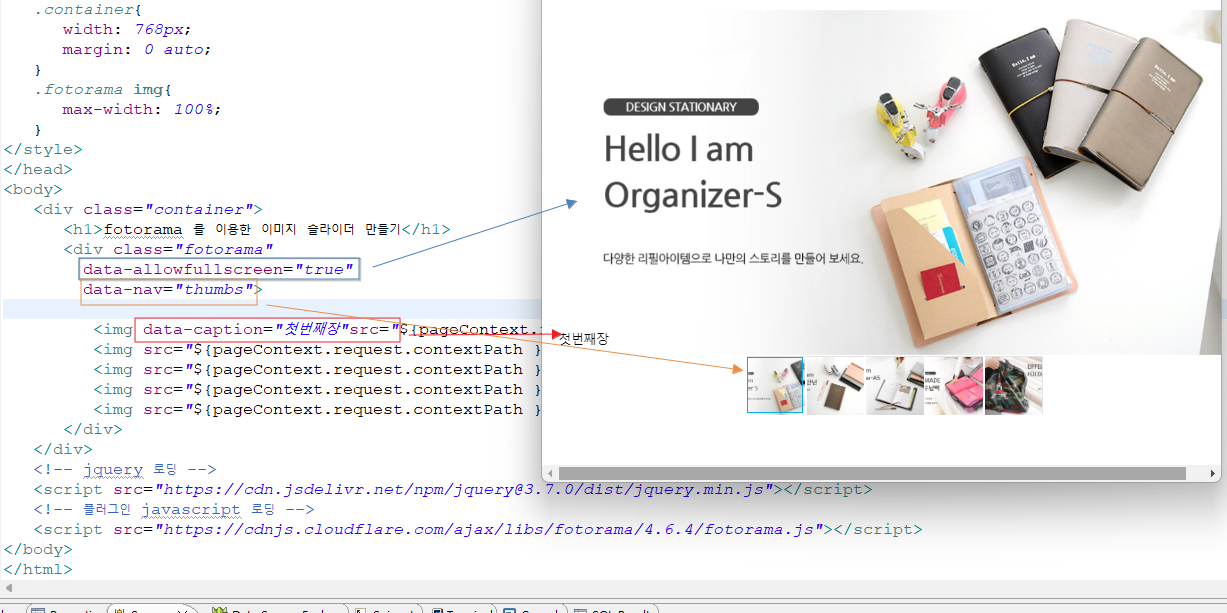
<style>
.container{
width: 768px;
margin: 0 auto;
}
.fotorama img{
max-width: 100%;
}
</style>
</head>
<body>
<div class="container">
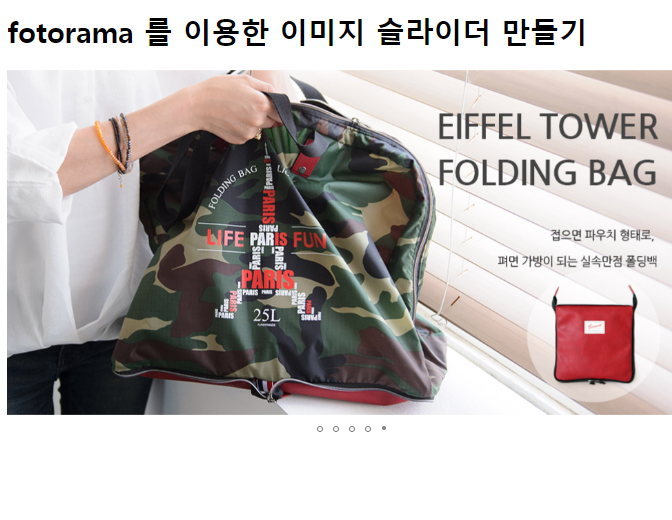
<h1>fotorama 를 이용한 이미지 슬라이더 만들기</h1>
<div class="fotorama">
<img src="${pageContext.request.contextPath }/vue2/images/images/top01.jpg" />
<img src="${pageContext.request.contextPath }/vue2/images/images/top02.jpg" />
<img src="${pageContext.request.contextPath }/vue2/images/images/top03.jpg" />
<img src="${pageContext.request.contextPath }/vue2/images/images/top04.jpg" />
<img src="${pageContext.request.contextPath }/vue2/images/images/top05.jpg" />
</div>
</div>
<!-- jquery 로딩 -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.0/dist/jquery.min.js"></script>
<!-- 플러그인 javascript 로딩 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>
</body>
</html>
'수업내용' 카테고리의 다른 글
| 20230706 vue2->jQuery로 바꿔보기 (0) | 2023.07.06 |
|---|---|
| Form태그 없이 ajax로 데이터 전송해보기 (0) | 2023.07.05 |
| 20230704 jQuery (0) | 2023.07.04 |
| 20230703 이미지갤러리 만들기 (0) | 2023.07.03 |
| 20230703 댓글 기능 구현 (0) | 2023.07.03 |




댓글