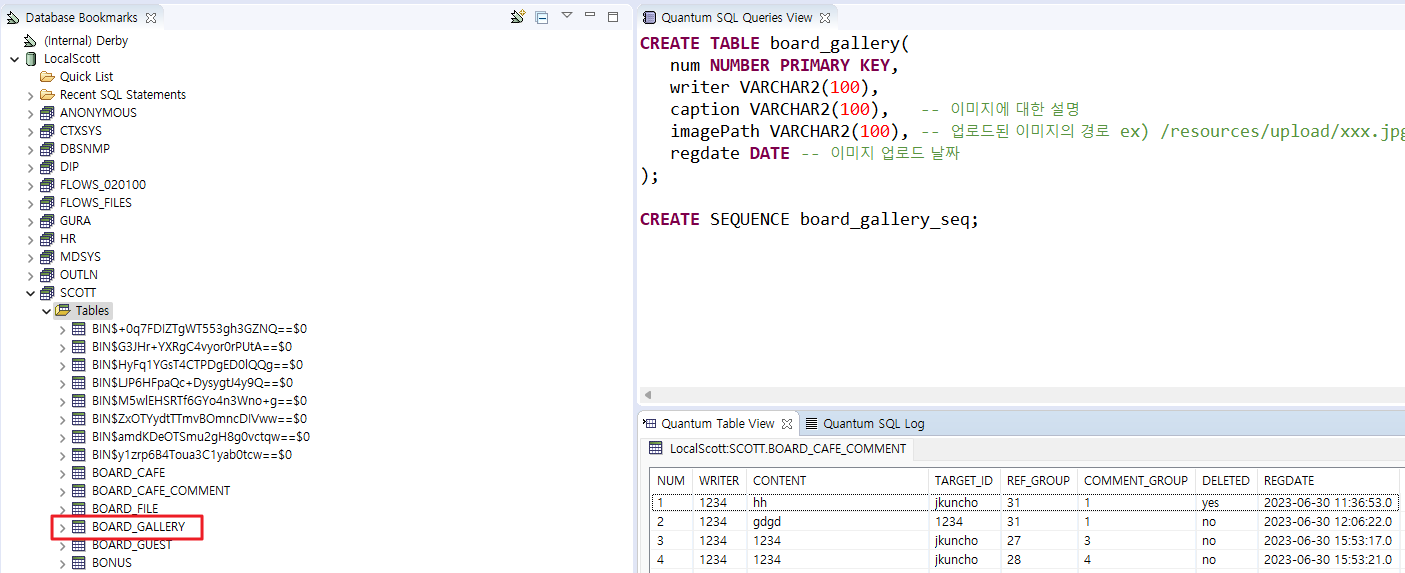
SQL 문을 통해 이미지 갤러리를 먼저 만든다.
-- 이미지 겔러리를 만들기 위한 테이블
CREATE TABLE board_gallery(
num NUMBER PRIMARY KEY,
writer VARCHAR2(100),
caption VARCHAR2(100), -- 이미지에 대한 설명
imagePath VARCHAR2(100), -- 업로드된 이미지의 경로 ex) /resources/upload/xxx.jpg
regdate DATE -- 이미지 업로드 날짜
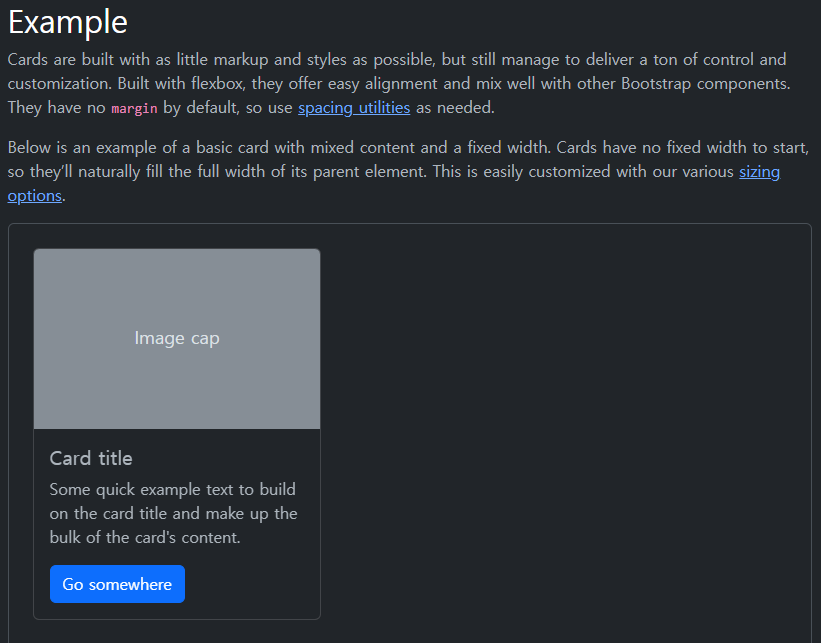
);CREATE SEQUENCE board_gallery_seq;이미지를 출력할 때에는 BootStrap의 Card 효과를 사용할 것이다.
https://getbootstrap.com/docs/5.3/components/card/
Cards
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
getbootstrap.com



GalleryController Class를 만들어준다.
package com.gura.spring04.gallery.controller;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class GalleryController {
@RequestMapping("/gallery/list")
public String getList(HttpServletRequest request) {
return "gallery/list";
}
}view를 구현할 gallery의 list.jsp파일을 만들어준다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/gallery/list.jsp</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<style>
/* card 이미지 부모요소의 높이 지정 */
.img-wrapper{
height: 250px;
/* transform 을 적용할대 0.3s 동안 순차적으로 적용하기 */
transition: transform 0.3s ease-out;
}
/* .img-wrapper 에 마우스가 hover 되었을때 적용할 css */
.img-wrapper:hover{
/* 원본 크기의 1.1 배로 확대 시키기*/
transform: scale(1.1);
}
.card .card-text{
/* 한줄만 text 가 나오고 한줄 넘는 길이에 대해서는 ... 처리 하는 css */
display:block;
white-space : nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.img-wrapper img{
width: 100%;
height: 100%;
/* fill | contain | cover | scale-down | none(default) */
/*
cover - 부모의 크기에 맞게 키운 후, 자른다. 비율은 일정하게 증가한다.
contain - 안잘린다. 대신 빈 공간이 남을 수 있다.
fill - 부모의 크기에 딱 맞게, 비율 관계 없이 맞춘다.(이미지가 일그러질 수 있다.)
scale-down - 가로, 세로 중에 큰 것을 부모의 크기에 맞춘 상태까지만 커지거나 작아지고, 비율은 일정하다.
*/
object-fit: cover;
}
</style>
</head>
<body>
<div class="container">
<a href="${pageContext.request.contextPath}/gallery/upload_form">사진 업로드 하러 가기</a>
<h1>겔러리 목록 입니다.</h1>
<div class="row">
<c:forEach var="tmp" items="${list }">
<div class="col-6 col-md-4 col-lg-3">
<div class="card mb-3">
<a href="${pageContext.request.contextPath}/gallery/detail?num=${tmp.num}">
<div class="img-wrapper">
<img class="card-img-top" src="${pageContext.request.contextPath }${tmp.imagePath}" />
</div>
</a>
<div class="card-body">
<p class="card-text">${tmp.caption}</p>
<p class="card-text">by <strong>${tmp.writer}</strong></p>
<p><small>${tmp.regdate}</small></p>
</div>
</div>
</div>
</c:forEach>
</div>
<nav>
<ul class="pagination justify-content-center">
<c:choose>
<c:when test="${startPageNum ne 1 }">
<li class="page-item">
<a class="page-link" href="${pageContext.request.contextPath}/gallery/list?pageNum=${startPageNum - 1}">Prev</a>
</li>
</c:when>
<c:otherwise>
<li class="page-item disabled">
<a class="page-link" href="javascript:">Prev</a>
</li>
</c:otherwise>
</c:choose>
<c:forEach var="i" begin="${startPageNum }" end="${endPageNum }">
<c:choose>
<c:when test="${i eq pageNum }">
<li class="page-item active">
<a class="page-link" href="${pageContext.request.contextPath}/gallery/list?pageNum=${i}">${i }</a>
</li>
</c:when>
<c:otherwise>
<li class="page-item">
<a class="page-link" href="${pageContext.request.contextPath}/gallery/list?pageNum=${i}">${i}</a>
</li>
</c:otherwise>
</c:choose>
</c:forEach>
<c:choose>
<c:when test="${endPageNum lt totalPageCount }">
<li class="page-item">
<a class="page-link" href="${pageContext.request.contextPath}/gallery/list?pageNum=${endPageNum + 1}">Next</a>
</li>
</c:when>
<c:otherwise>
<li class="page-item disabled">
<a class="page-link" href="javascript:">Next</a>
</li>
</c:otherwise>
</c:choose>
</ul>
</nav>
</div>
<%-- <script>
// card 이미지의 부모 요소를 선택해서 imgLiquid 동작(jquery plugin 동작) 하기
$(".img-wrapper").imgLiquid();
</script> --%>
</body>
</html>CSS부분
<style>
/* card 이미지 부모요소의 높이 지정 */
.img-wrapper{
height: 250px;
/* transform 을 적용할대 0.3s 동안 순차적으로 적용하기 */
transition: transform 0.3s ease-out;
}
/* .img-wrapper 에 마우스가 hover 되었을때 적용할 css */
.img-wrapper:hover{
/* 원본 크기의 1.1 배로 확대 시키기*/
transform: scale(1.1);
}
.card .card-text{
/* 한줄만 text 가 나오고 한줄 넘는 길이에 대해서는 ... 처리 하는 css */
display:block;
white-space : nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.img-wrapper img{
width: 100%;
height: 100%;
/* fill | contain | cover | scale-down | none(default) */
/*
cover - 부모의 크기에 맞게 키운 후, 자른다. 비율은 일정하게 증가한다.
contain - 안잘린다. 대신 빈 공간이 남을 수 있다.
fill - 부모의 크기에 딱 맞게, 비율 관계 없이 맞춘다.(이미지가 일그러질 수 있다.)
scale-down - 가로, 세로 중에 큰 것을 부모의 크기에 맞춘 상태까지만 커지거나 작아지고, 비율은 일정하다.
*/
object-fit: cover;
}
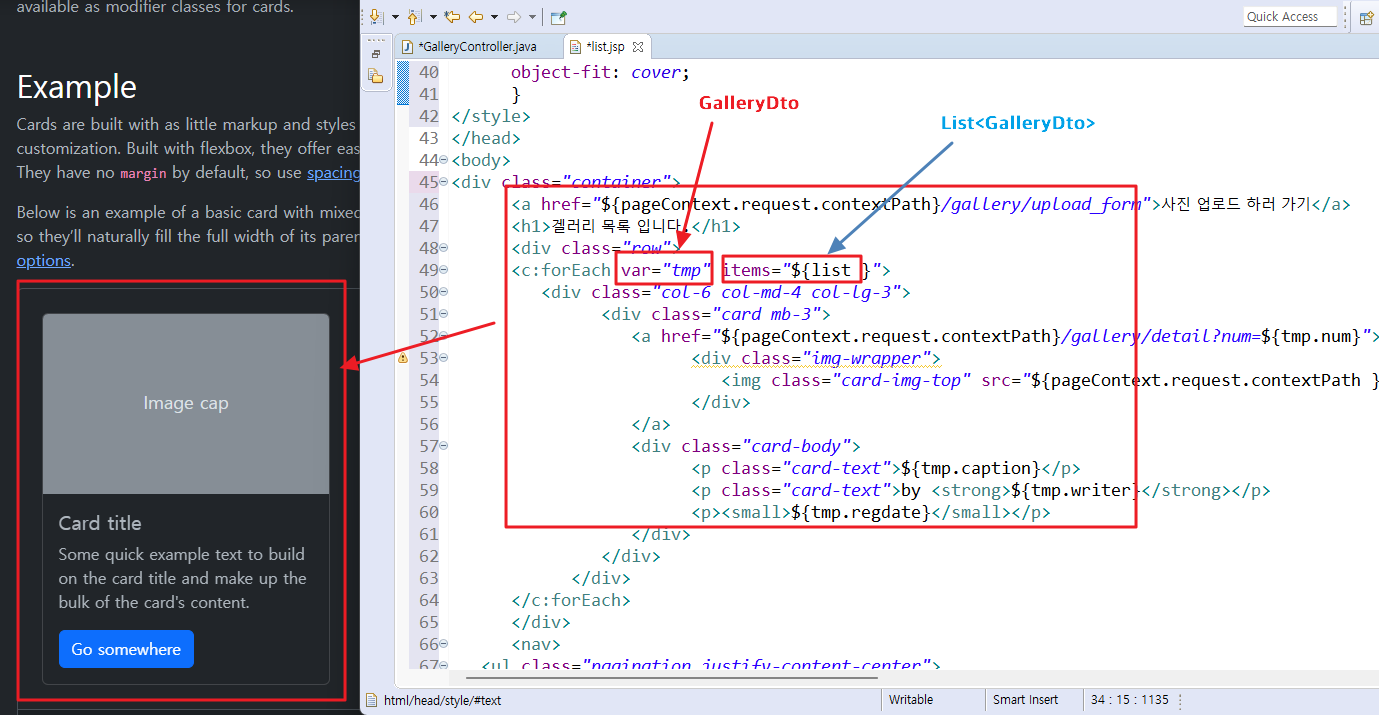
</style>반복문을 돌려서 CARD모양으로 구현해준다.

이미지 갤러리 기능 구현하기👏
form에 이미지 하나를 선택하고, 설명도 입력한 다음 업로드 버튼을 누르면 이미지가 업로드되고
업로드된 이미지의 정보를 관리하는 기능을 만들어 보기.
'수업내용' 카테고리의 다른 글
| 20230705 jQuery (0) | 2023.07.05 |
|---|---|
| 20230704 jQuery (0) | 2023.07.04 |
| 20230703 댓글 기능 구현 (0) | 2023.07.03 |
| 20230703 jQeury (0) | 2023.07.03 |
| 20230629 jQeury (0) | 2023.06.29 |




댓글