jQuery의 기능을 확장하기(plugin)


오직 한번만 call할거면 f라는 변수를 만들어서 사용해야 할까?

global함수안에 함수/변수를 만들어 주면 페이지 로딩시점에 아무리 선언을 해주어도 local 함수/변수로 등록이 된다.


사용자가 직접 object를 만들수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_jquery/plugin.jsp</title>
</head>
<body>
<p>p1</p>
<p id="one">p2</p>
<p>p3</p>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.0/dist/jquery.min.js"></script>
<script>
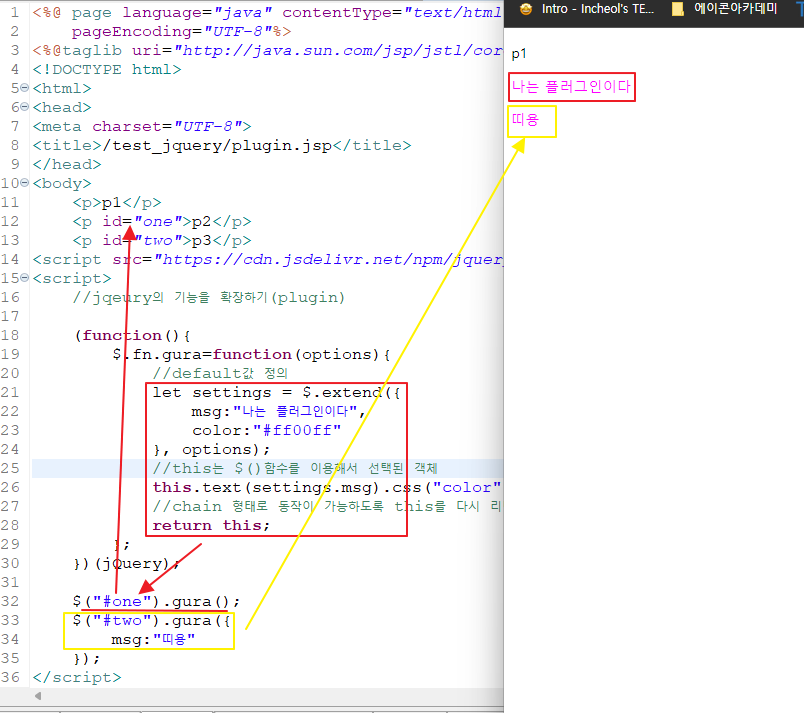
//jqeury의 기능을 확장하기(plugin)
(function(){
$.fn.gura=function(options){
//default값 정의
let settings = $.extend({
msg:"나는 플러그인이다",
color:"#ff00ff"
}, options);
//this는 $()함수를 이용해서 선택된 객체
this.text(settings.msg).css("color",settings.color);
//chain 형태로 동작이 가능하도록 this를 다시 리턴해준다.
return this;
};
})(jQuery);
$("#one").gura();
</script>
</body>
</html>$에는 .extend라는 함수가 있다. {} 에는 기본 값 , 뒤에는 override값을 넣어주다.


jQuery Plugin만들어보고 적용해보

'수업내용' 카테고리의 다른 글
| Form태그 없이 ajax로 데이터 전송해보기 (0) | 2023.07.05 |
|---|---|
| 20230705 jQuery (0) | 2023.07.05 |
| 20230703 이미지갤러리 만들기 (0) | 2023.07.03 |
| 20230703 댓글 기능 구현 (0) | 2023.07.03 |
| 20230703 jQeury (0) | 2023.07.03 |




댓글