오늘은 어제에 이어서 Animation과 Animation을 이용한 박스 만들기를 해보기로 한다
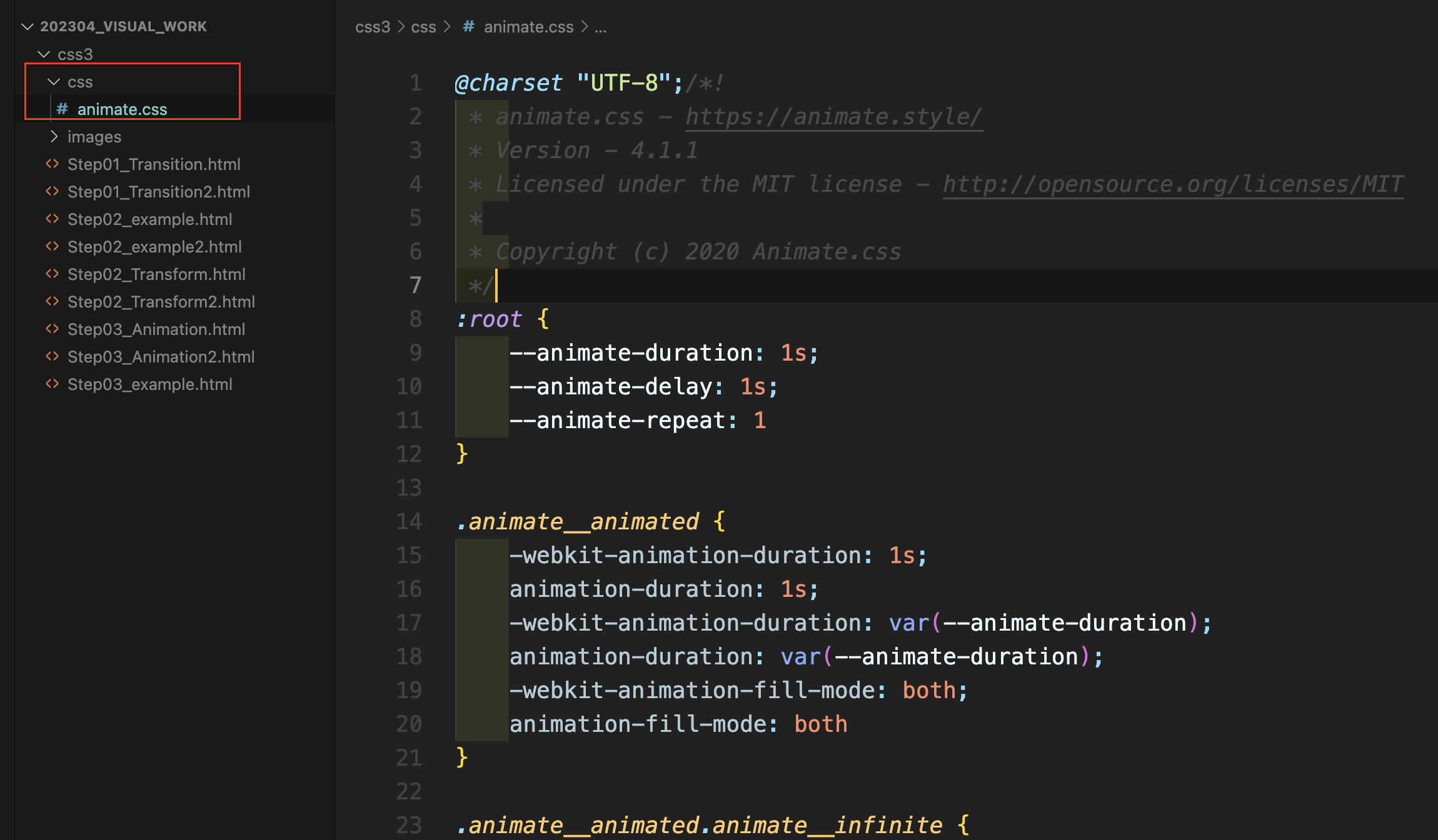
css3 폴더안에 animate.css를 실행해줄 파일을 만들었다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step03_example2.html</title>
<link rel="stylesheet" href="css/animate.css">
<style>
.rubber{
animation-name: rubberBand;
animation-duration: 1s;
}
button{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
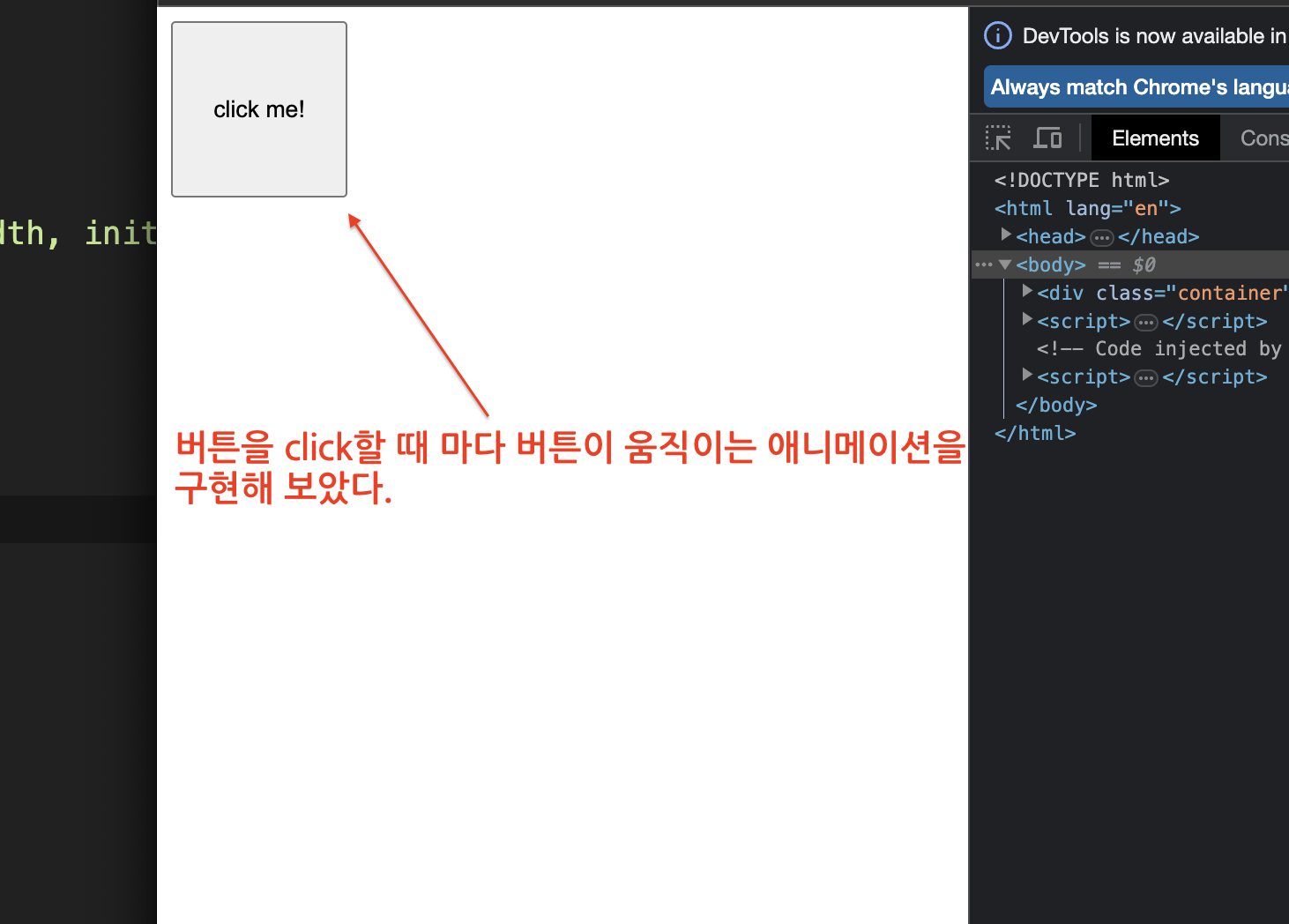
<button id="myBtn">click me!</button>
</div>
<script>
/*
위의 버튼을 누를 때 마다 rubberBand라는 키프레임이 버튼에 적용되도록
프로그래밍 해보세요.
*/
document.querySelector("#myBtn").addEventListener("click",(e)=>{
e.target.classList.add("rubber");
});
document.querySelector("#myBtn").addEventListener("animationend",(e)=>{
e.target.classList.remove("rubber");
});
</script>
</body>
</html>

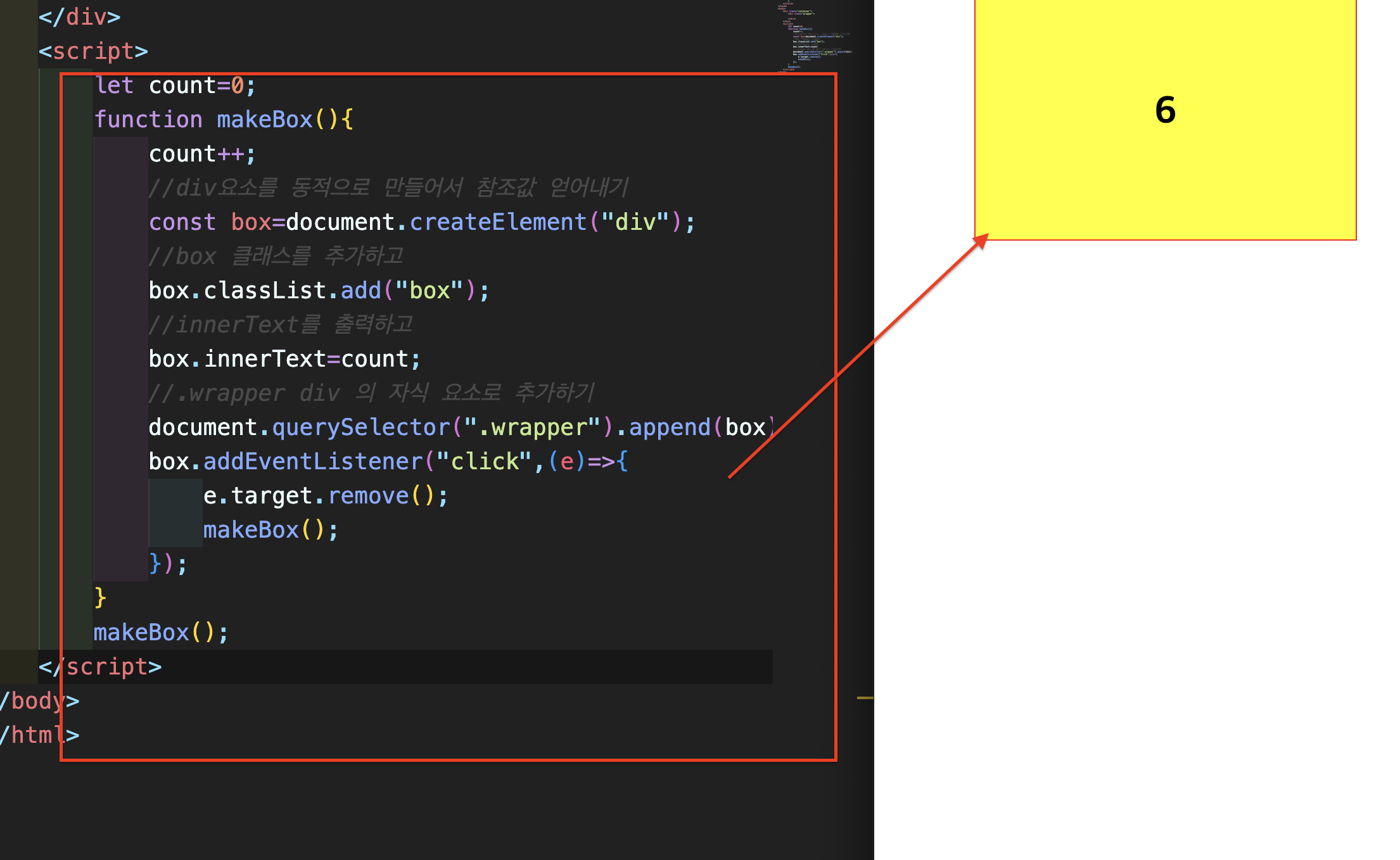
div요소를 동적으로 만들어서 참조값을 얻어내는 작업을 해보았다.
이를 div요소가 아래로 생기지 않고 위에 중복으로 겹쳐서 생기도록 코드해보겠다.

box를 click 할 때마다 remove로 삭제를 해주고 난뒤에 makeBox()메서드롤 호출해준다.
text대신 이미지를 출력해주려면 배열에 담아서 생성해주면된다👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step03_example4.html</title>
<link rel="stylesheet" href="css/animate.css">
<style>
.box{
width: 300px;
height: 200px;
margin: 0 auto;
border: 1px solid red;
background-color: yellow;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-size: 30px;
cursor: pointer;
}
.box{
animation: zoomIn 0.5s ease-out;
}
.box img{
width: 200px;
height: 200px;
/*click혹은 마우스 이벤트를 받지 않도록 한다.*/
pointer-events: none;
}
</style>
</head>
<body>
<div class="container">
<div class="wrapper">
</div>
</div>
<script>
//ajax요청으로 받아온 출력할 이미지의 경로
let images=["images/pepe.webp", "images/pepe1.jpeg", "images/pepe2.jpeg", "images/pepe3.jpeg", "images/pepe4.webp", "images/pepe5.jpeg"];
//index를 관리할 변수
let index=0;
function makeBox(){
//div요소를 동적으로 만들어서 참조값 얻어내기
const box=document.createElement("div");
//box 클래스를 추가하고
box.classList.add("box");
//img요소를 만들어서
const img = document.createElement("img");
//이미지를 출력하고
img.setAttribute("scr", images[index]);
//box div에 추가
box.append(img);
index++;
if(index==images.length){
index=0;
}
//.wrapper div 의 자식 요소로 추가하기
document.querySelector(".wrapper").append(box);
box.addEventListener("click",(e)=>{
e.target.remove();
makeBox();
});
}
makeBox();
</script>
</body>
</html>
'수업내용' 카테고리의 다른 글
| 20230712 3dTransform.html (0) | 2023.07.12 |
|---|---|
| 20230711 SpringBoot Controller/JSP/MyBatis (0) | 2023.07.11 |
| 20230710 SpringBoot/Bean/AOP (0) | 2023.07.10 |
| 20230710 CSS3 (0) | 2023.07.10 |
| 20230707 CSS3 (0) | 2023.07.07 |




댓글