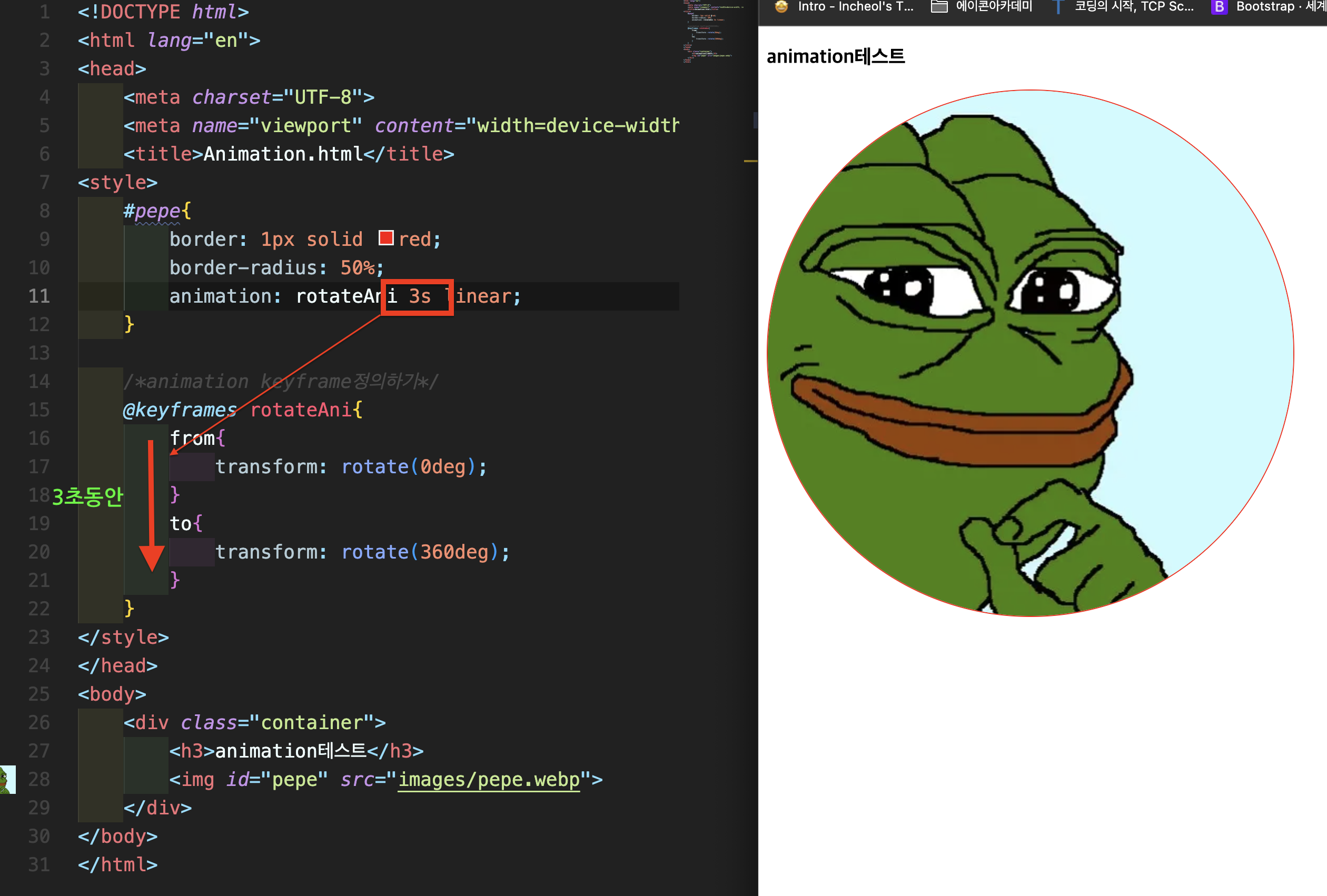
Animation?!

from ~ to 까지 3초동안 0에서 360도가 돌아간다.,


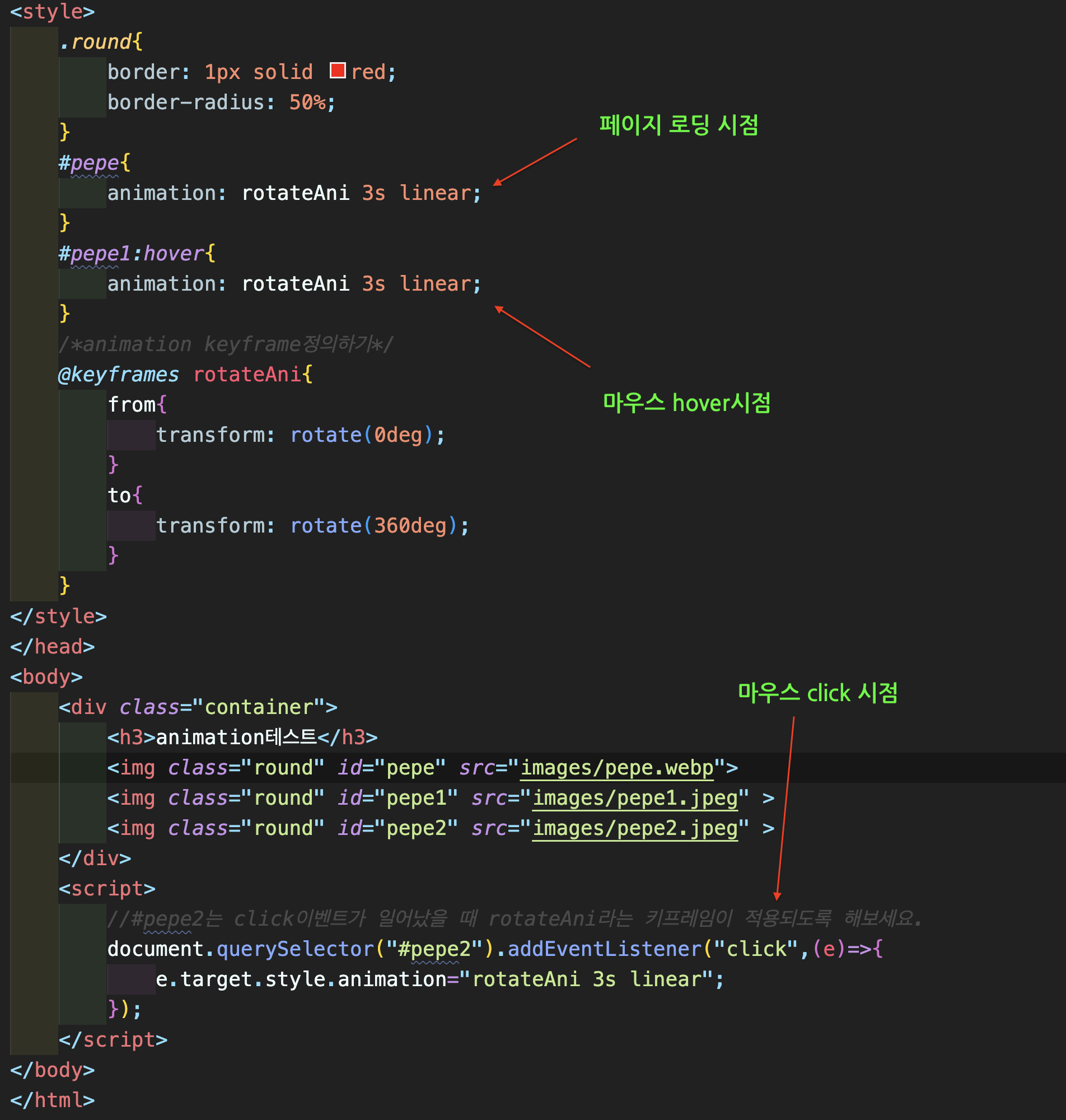
animation
animation: rotateAni 3s 2 linear alternate;rotateAni => 키프레임의 이름
3s => animation 적용시간
2 => animation 반복 횟수 무한반복은 infinite를 사용하면 됨
linear => timing function
alternate => 왕복

이미지가 통통튀게 만들어보기(엄청 빡쌔네..)
'수업내용' 카테고리의 다른 글
| 20230711 CSS3 Animate (0) | 2023.07.11 |
|---|---|
| 20230710 SpringBoot/Bean/AOP (0) | 2023.07.10 |
| 20230707 CSS3 (0) | 2023.07.07 |
| 20230706 vue2->jQuery로 바꿔보기 (0) | 2023.07.06 |
| Form태그 없이 ajax로 데이터 전송해보기 (0) | 2023.07.05 |




댓글