
비쥬얼 스튜디오 코드에서 CSS3를 새롭게 배우는 날이다.

css가 변경되는 중간 과정을 보여주고 싶을 때 transition을 사용하면 된다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_Transition.html</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
cursor: pointer;
/*css가 변경되는 중간 과정을 보여주기 위한 css속성*/
transition: width 1s linear;
}
.box:hover{
width: 200px;
height: 200px;
border-width: 10px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="container">
<h1>transition 테스트</h1>
<div class="box"></div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_Transition2.html</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
}
#one{
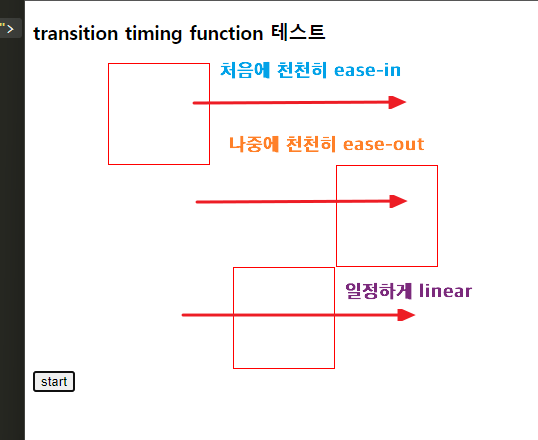
transition: all 5s ease-in; /* 처음에 천천히 */
}
#two{
transition: all 5s ease-out; /* 나중에 천천히 */
}
#three{
transition: all 5s linear; /* 계속 일정하게 */
}
.margin{
margin-left: 800px;
}
</style>
</head>
<body>
<div class="container">
<h3>transition timing function 테스트</h3>
<div class="box" id="one"></div>
<div class="box" id="two"></div>
<div class="box" id="three"></div>
<button id="startBtn">start</button>
</div>
<script>
document.querySelector("#startBtn").addEventListener("click", function(){
//클래스가 box 인 모든 div 를 선택해서 동작하기
document.querySelectorAll(".box").forEach(function(item){
item.classList.add("margin");
});
});
</script>
</body>
</html>
트랜지션(transition)은 CSS 프로퍼티의 값이 변화할 때, 프로퍼티 값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다. 위의 예제를 살펴보자. hover 상태가 변화할 때, div box의 margin값이 변화한다.
Transform👉
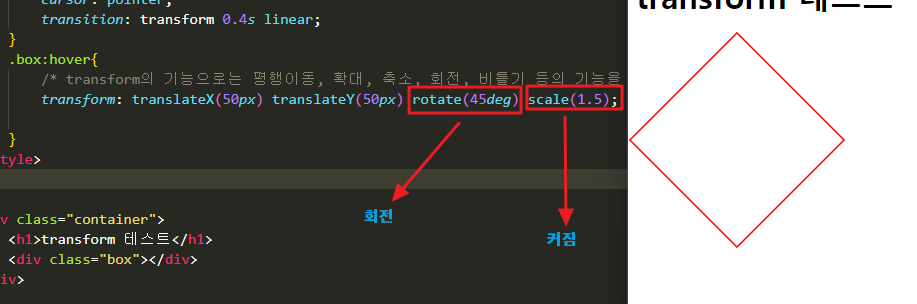
Transform의 기능으로는 평행이동, 확대, 축소, 회전, 비틀기 등의 기능을 가지고 있다.

트랜스폼(Transform)은 요소에 이동(translate), 회전(rotate), 확대축소(scale), 비틀기(skew) 효과를 부여하기 위한 함수를 제공한다. 단 애니메이션 효과를 제공하지는 않기 때문에 정의된 프로퍼티가 바로 적용되어 화면에 표시된다. 트랜스폼은 애니메이션 효과를 위해 사용하여야 하는 것은 아니지만 애니메이션 효과를 부여할 필요가 있다면 트랜지션이나 애니메이션과 함께 사용한다.

버튼을 click했을 때 작동하도록 코드 써보기
<script>
document.querySelector(".box").addEventListener("click",(e)=>{
e.target.style.transform =" translateX(50px) translateY(50px) rotate(45deg) scale(1.5)"
});
</script>'수업내용' 카테고리의 다른 글
| 20230710 SpringBoot/Bean/AOP (0) | 2023.07.10 |
|---|---|
| 20230710 CSS3 (0) | 2023.07.10 |
| 20230706 vue2->jQuery로 바꿔보기 (0) | 2023.07.06 |
| Form태그 없이 ajax로 데이터 전송해보기 (0) | 2023.07.05 |
| 20230705 jQuery (0) | 2023.07.05 |




댓글