flex요소를 사용 할 때 shirink, grow, baisis를 border의 width, style, color속성들을 일렬로 사용하듯이 일렬로 작성해 사용가능하다.
glow, shrink, basis순으로 사용하는 것이며 예로 아래와 같다.
flex: 0 1 auto첫 번째는 glow
두 번째는 shrink
세 번째는 basis 순으로 사용하면 된다.
만약
flex: 1 100px라고 사용 하면
glow, shrink를 1로 공통되게 사용
flex: 1이라고 사용하면 glow 1로 사용한다는 뜻이다.
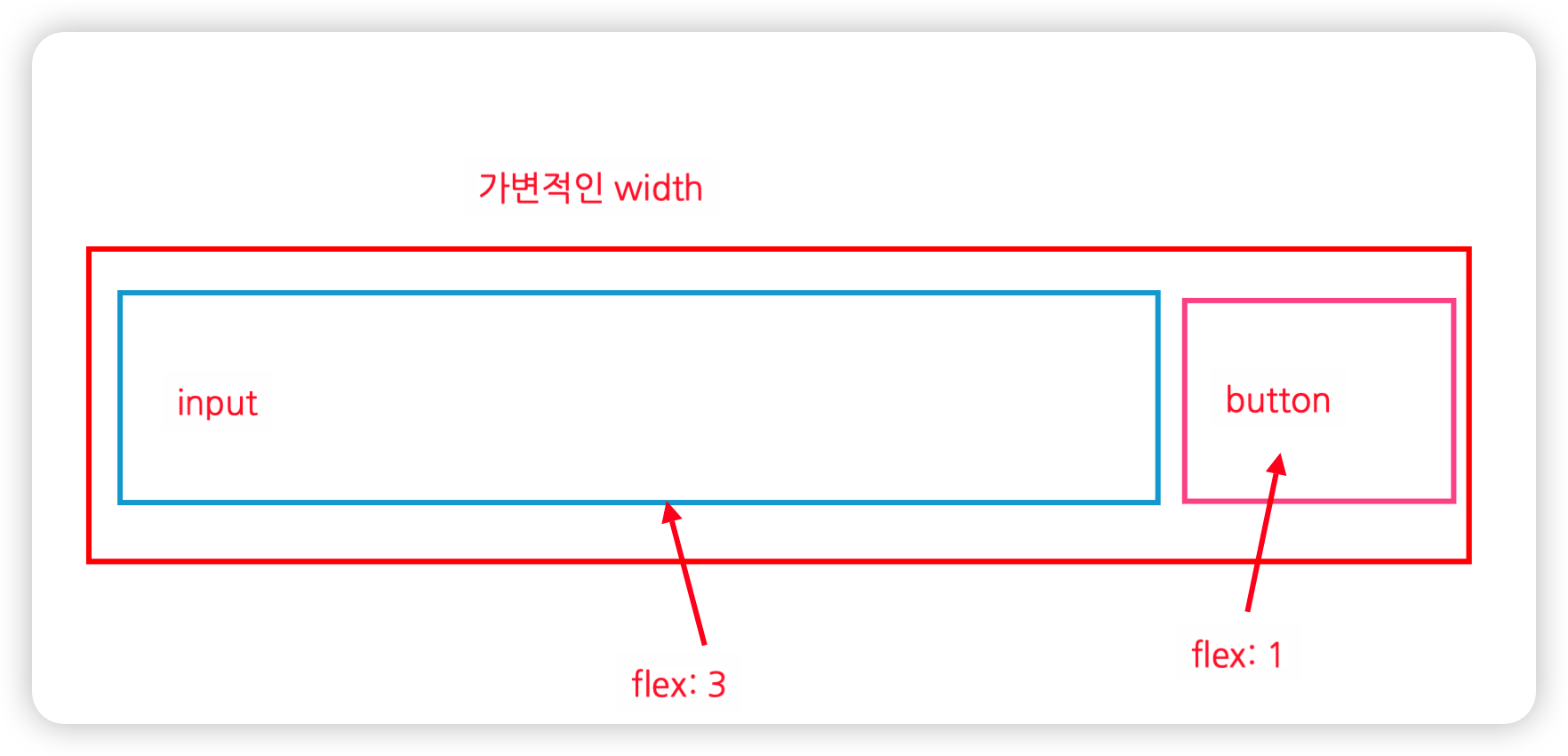
만약 가변길이의 input요소 3대 button 1의 비율을 갖는 flex를 갖고 싶다면 아래와 같이 작성하면된다.

위에 코드를 이용하면 아래와 같이 설정할 수 있다.

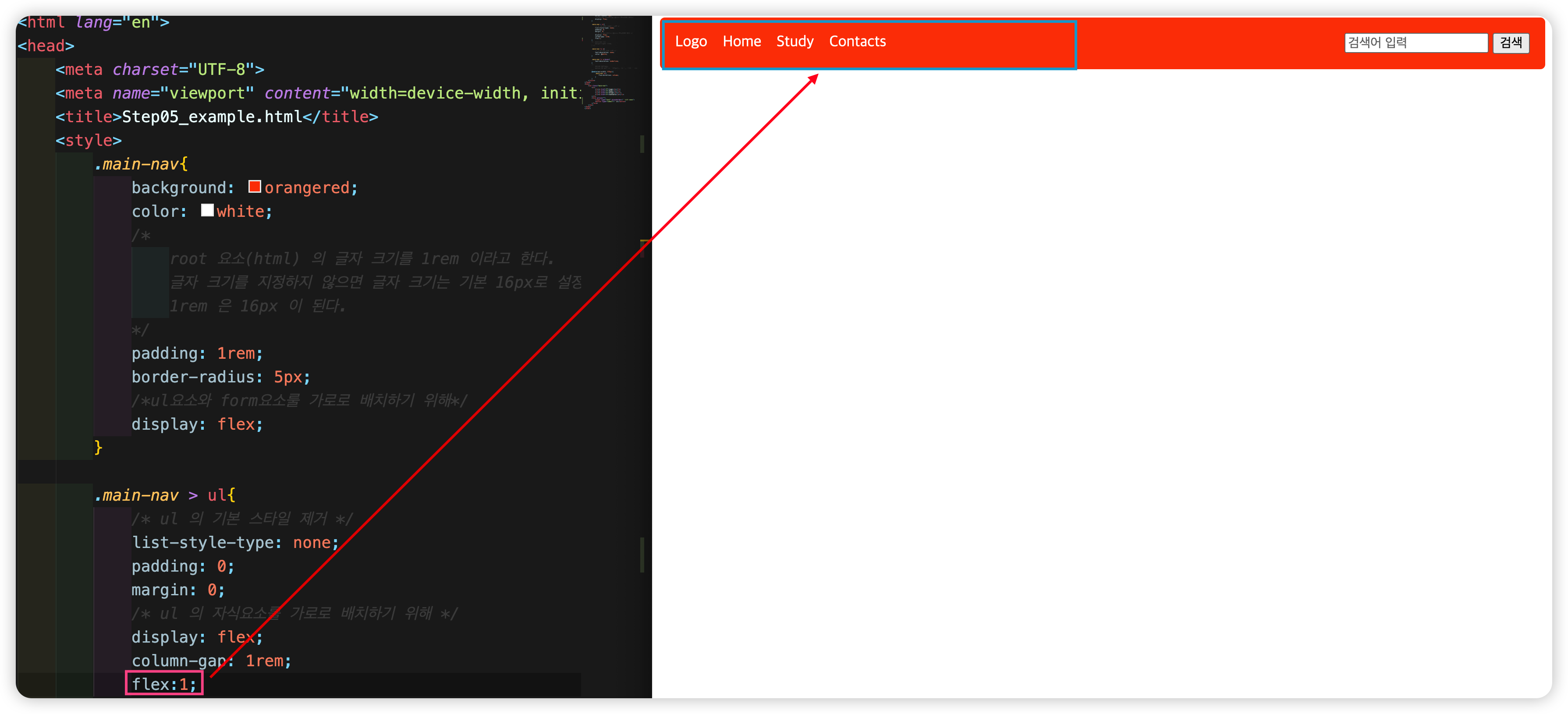
main-nav의 자식요소인 ul에 flex:1; 을 주어서 ul의 요소들이 남는 공간을 차지 할 수 있도록 했다.

'수업내용' 카테고리의 다른 글
| 20230721 Android HttpRequest (0) | 2023.07.21 |
|---|---|
| 20230721 Android CustomAdapter 2 (0) | 2023.07.21 |
| 20230720 Android CustomAdapter (0) | 2023.07.20 |
| 20230720 CSS3 flex2 (0) | 2023.07.20 |
| 20230719 Andoroid (0) | 2023.07.19 |




댓글