오늘의 첫수업은 이클립스를 이용한 Vue2수업!
서버에서 바꿔준것이 아닌 사용자입장에서 바꿔진 것을 클라이언트사이드렌더링이라 한다.
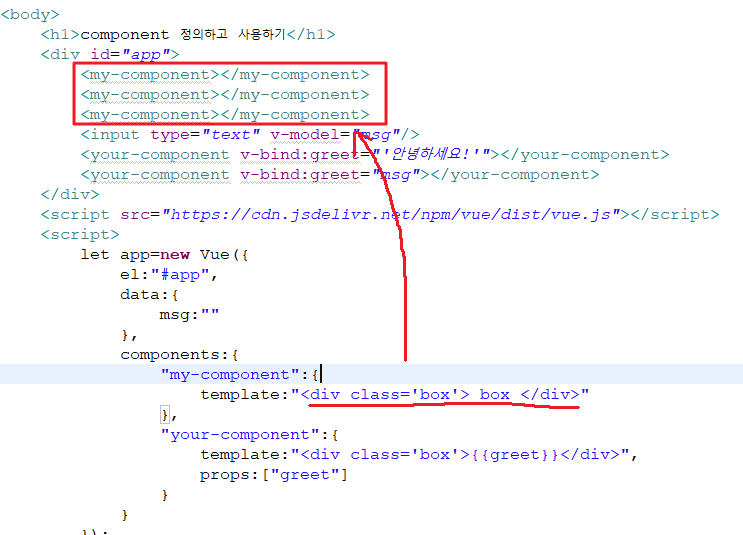
미리만들어진 틀을 원하는 곳에 끼워넣어 만들어 쓸수 있다.

이런 방식은 compoents라는 방에 object를 만들어주고 그 object안에는 사용 할 option을 넣어준다.

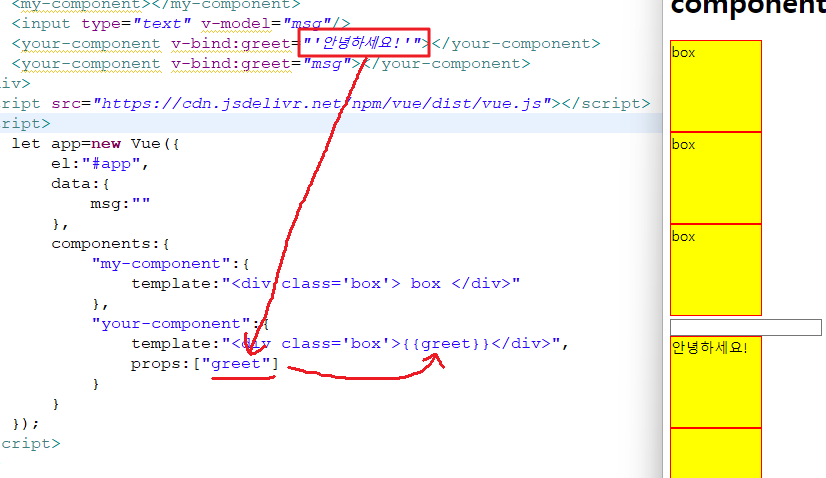
your-component의 '안녕하세요'가 출력되는 과정을 설명하는 그림
props는 프로퍼티스인데 이는 여러개를 전달 가능하다.

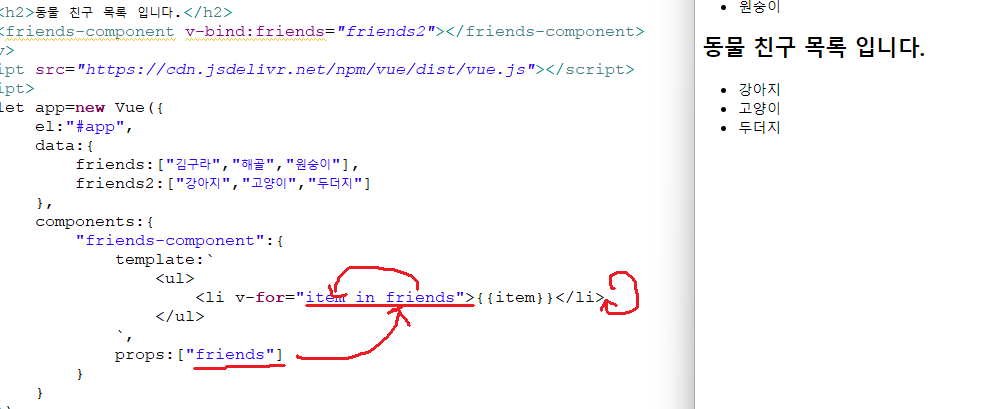
friends-componet의 작동원리
components는 하나이지만 data를 friends와 friend2를 나누어서 출력을 두개로 사용할 수 있다.


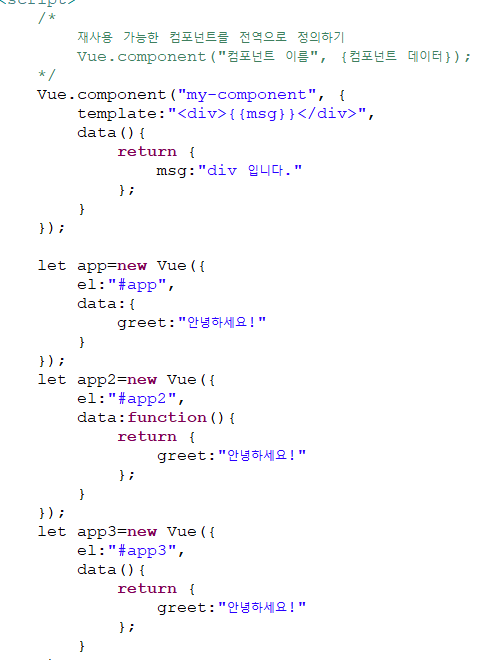
Vue객체는 하나가 아닌 여러개를 나누어 사용도 가능하다.
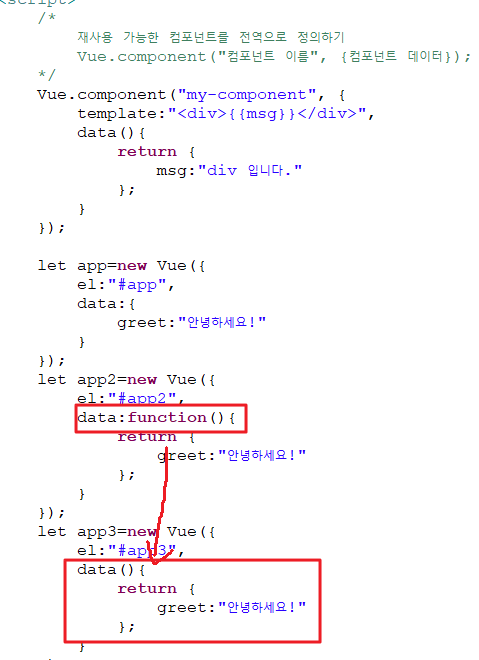
그리고 기존에는 data에 methods를 따로 사용했었는데 data에 funciton type도 넣을 수 있다.
두번째 app2에 function return greet:"안녕하세요!"는 object type(Model)이다.
component의 model을 정의 할때는 두번째 코드 처럼 작성해야하며, app2를 줄인 것은 app3이다.
재사용 가능한 컴포넌트를 전역으로 정의도 가능하다.
Vue.component("컴포넌트 이름",{컴포넌트 데이터});
컴포넌트 자체적으로 자체적인 동작, 외부로부터 데이터받기 등도 가능하다.

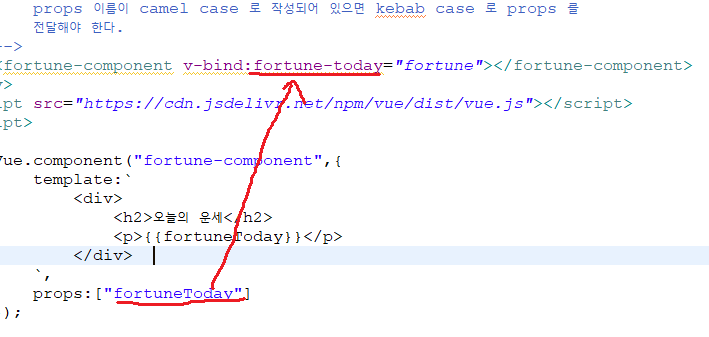
카멜케이스인 props를 사용할 때에는 v-bind뒤에 케밥케이스로 사용해야한다. 이유는 모룸

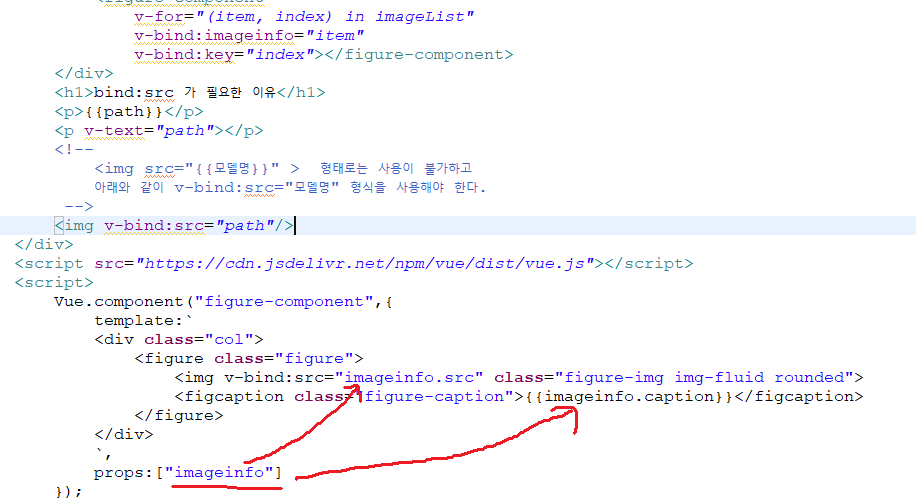
props:["imageinfo"]를 전달 받아서.src/.caption을 사용하고 있는데 이것을 보면imageinfo는 object를 전달 받아 사용해야한다는 것을 할수 있다.
<img src = "{{모델명}}">형태로는 사용이 불가능하고 아래와 같이 v-bind:src="모델명"형식을 사용해야 한다.
<img v-bind:src="path"/><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step07_example.html</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container" id="app">
<h1>component 예제</h1>
<div class="row">
<figure-component
v-for="(item, index) in imageList"
v-bind:imageinfo="item"
v-bind:key="index"></figure-component>
</div>
<h1>bind:src 가 필요한 이유</h1>
<p>{{path}}</p>
<p v-text="path"></p>
<!--
<img src="{{모델명}}" > 형태로는 사용이 불가하고
아래와 같이 v-bind:src="모델명" 형식을 사용해야 한다.
-->
<img v-bind:src="path"/>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component("figure-component",{
template:`
<div class="col">
<figure class="figure">
<img v-bind:src="imageinfo.src" class="figure-img img-fluid rounded">
<figcaption class="figure-caption">{{imageinfo.caption}}</figcaption>
</figure>
</div>
`,
props:["imageinfo"]
});
let app=new Vue({
el:"#app",
data(){
return {
imageList:[
{src:"images/image1.png", caption:"어쩌구... 저쩌구..."},
{src:"images/image2.png", caption:"어쩌구... 저쩌구..."},
{src:"images/image3.png", caption:"어쩌구... 저쩌구..."},
{src:"images/image4.png", caption:"어쩌구... 저쩌구..."}
],
path:"images/kim1.png"
};
}
});
</script>
</body>
</html>


vue는 요기까지. 개념이 충분하지 않은 상태로 들으니 이해는 가지만 코드를 써내려가라면 못쓰겠다;;
'수업내용' 카테고리의 다른 글
| 20230619 수업내용🙌🙌🙌 (0) | 2023.06.19 |
|---|---|
| 20230616 수업내용2🤦♂️🤦♂️🤦♂️ (1) | 2023.06.16 |
| 20230615 수업내용👏👏👏 (0) | 2023.06.15 |
| 20230614 수업내용🧏♂️ (0) | 2023.06.14 |
| 20230613 수업내용🫡🫡🫡 (0) | 2023.06.13 |




댓글