오늘도 첫 수업시작은 js로
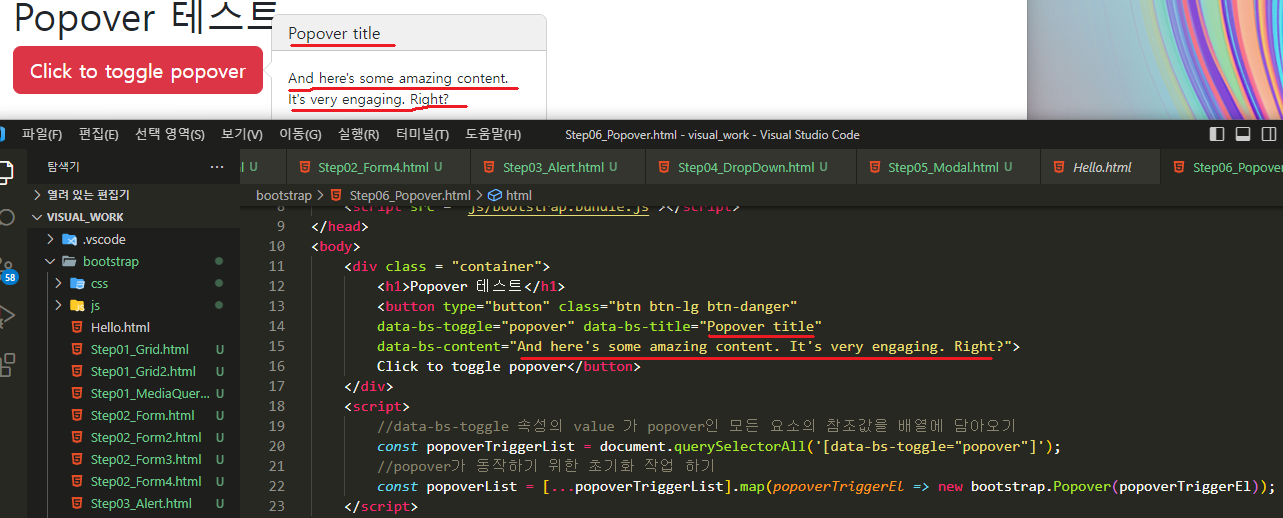
오늘은 popover에 대해서 bootstrap을 통해 배우고 있다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "" %>
<%
//session scope 에 "id"라는 키값으로 저장된 문자열이 있는지 읽어와 본다.
String id = (String)session.getAttribute("id");//login.jsp 에 만들어두었다.
//로그인을 했다면 null이 아니고 안했다면 null이다.
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index.jsp</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<%if(id != null){ %>
<p>
<a href="${pageContext.request.contextPath}/users/private/info.jsp"><%=id %></a> 님 어서오고!
<a href="${pageContext.request.contextPath}/users/logout.jsp">로그아웃</a>
</p>
<%} %>
<h1>인덱스 페이지 입니다.</h1>
<ul>
<li><a href = "${pageContext.request.contextPath}/users/signup_form.jsp">회원가입</a></li>
<li><a href = "${pageContext.request.contextPath}/users/loginform.jsp">로그인</a></li>
<li><a href = "${pageContext.request.contextPath}/private/game.jsp">놀러가기(로그인필요)</a></li>
<li><a href = "${pageContext.request.contextPath}/private/study.jsp">공부하기(로그인필요)</a></li>
<li><a href="file/list.jsp">자료실</a></li>
<li><a href="test/signup_form.jsp">form 테스트</a></li>
<li><a href="cafe/list.jsp">글 목록보기</a></li>
</ul>
</div>
</body>
</html>여태 만들었던 index.jsp 페이지 이다 이제 이 코드를 어제 배운 el을 적용시켜서 바꿔보겠다.
오늘로 jsp를 마무리하고 vue.js수업으로 넘어간다
https://v2.ko.vuejs.org/v2/guide
시작하기 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
v2.ko.vuejs.org
새로운 html파일을 만들어주고 Vue.js에서 script src를 복사해 붙여넣어주었다.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
위에 링크를 통해 Vue라는 객체를 생성하면서 object를 전달할 수 있다.
<script>
new Vue({
el : "app" //id가 app인 요소 안에서 일어나는 일을 vue js로 처리 및 관리를 하겠다.
});
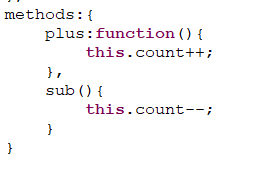
</script><button v-on:click="plus"> + </button>
<!-- v-on: 을 줄여서 @ 로 대체 할 수 있다. -->
<button @click="sub"> - </button>
이렇게 줄여 쓸수도 있다.

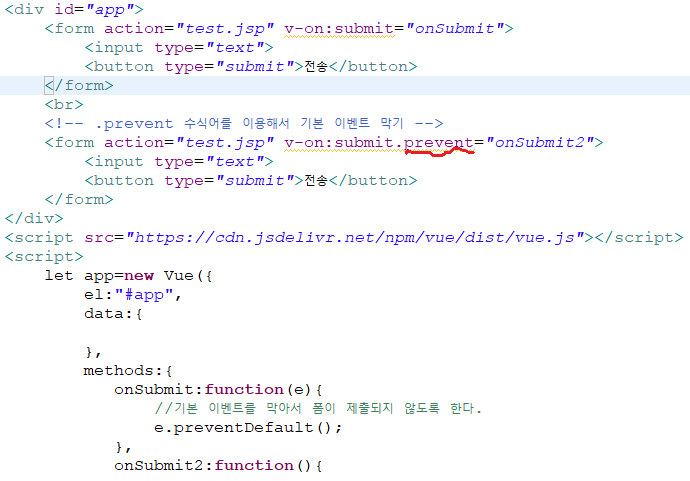
<form action="test.jsp" v-on:submit.prevent="onSubmit2">.prevent를 사용하면 methods에 따로 e.preventDefault를 작성하지 않아도 된다.
'수업내용' 카테고리의 다른 글
| 20230616 수업내용🫡🫡🫡 (0) | 2023.06.16 |
|---|---|
| 20230615 수업내용👏👏👏 (0) | 2023.06.15 |
| 20230613 수업내용🫡🫡🫡 (0) | 2023.06.13 |
| 20230612 수업내용😶🌫️😶🌫️😶🌫️ (0) | 2023.06.12 |
| 20230609 수업내용🤣🤣🤣 (0) | 2023.06.09 |




댓글