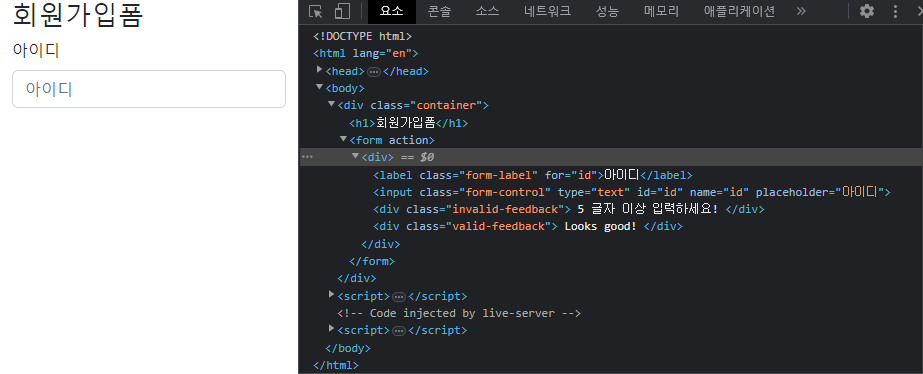
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step02_Form3.html</title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<h1>회원가입폼</h1>
<form action="">
<div>
<label class = "form-label" for="id">아이디</label>
<input class = "form-control" type="text" id="id" name="id" placeholder = "아이디">
<div class = "invalid-feedback">
5 글자 이상 입력하세요!
</div>
<div class = "valid-feedback">
Looks good!
</div>
</div>
</form>
</div>
<script>
//아이디 입력란에 입력을 할때마다 호출되는 콜백함수 등록하기
document.querySelector("#id").addEventListener("input",(e)=>{
//1. 입력한 아이디를 읽어온다.
const inputId = e.target.value;
//const inputId2 = document.querySelector("#id").value;
//2. 아이디가 5글자 이상인지 여부를 판별한다.
const isIdValid = inputId.length >=5;
//3. 만일 5글자 이상이면 is-valid를 추가하고 is-invalid는 제거한다.
// 만일 5글자 미만이면 is-invalid를 추가하고 is-valid는 제거한다.
if(isIdValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
});
</script>
</body>
</html>에 대한 코드 리뷰로 시작
document.querySelector("#id") = e.target.value와 비슷한 코드이다.
나중에는 db와 연동해서 만들려고 하는 계정이 이미 있는지 없는지(중복)을 배울것이다.
javascript에서 const는 한번 선언되면 변치 않는다. 그러므로 코드의 신뢰성을 위해서는 const로 거의 선언하는 것이 옳다.
if(isIdValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
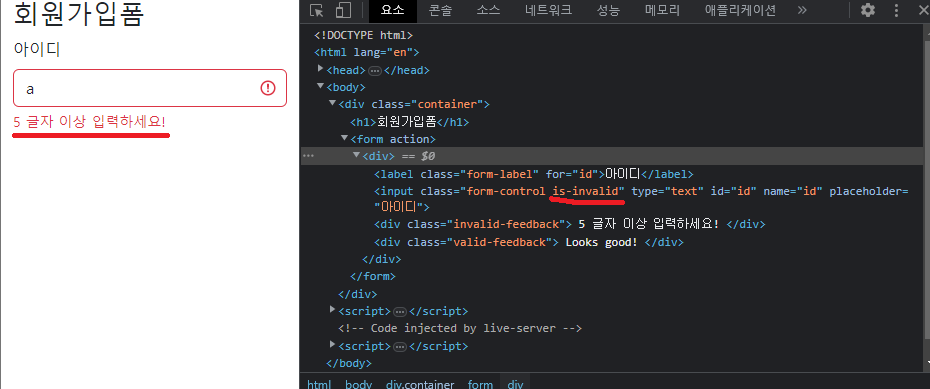
}어떤 요소에 class를 추가하거나 제거하는 방법을 숙지해야한다.


5글자 이상입력하라는 경고 메세지가 작성될때 is-invalid가 추가 되었다.
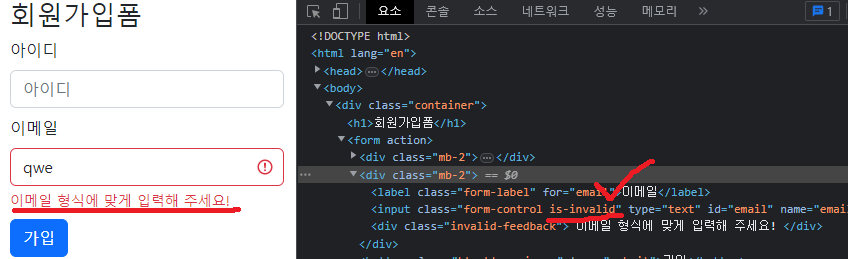
이메일 형식에 맞게 입력해 주세요! 하는 코드를 만들어 보겠다.
이러한 문자열을 검증하거나 특정 패턴의 문자열을 찾아보거나 할 때가 있다.
아주 긴 문자열에서 내가 원하는 문자열을 찾거나 검증을 해야 할 때가 있다. 그것을 하기 위해서는
정규 표현식 Regular Expresstion을 배워야 한다. 정규표현식은 자바스크립만 있는것이 아니라 파이썬이나 자바에도 존재한다 작성하는 방법이 다른것이지 방식은 비슷하다. 여러곳에서 쓰이니 배워두면 평생 사용가능하다.
let regex = new RegExp('[a-z0-9]+@[a-z]+\.[a-z]{2,3}');document.querySelector("#email").addEventListener("input",(e)=>{
//1.입력한 이메일 주소를 읽어온다.
const inputEmail = e.target.value;
//2.이메일을 검증할 정규표현식 객채 생성
let regex = new RegExp('[a-z0-9]+@[a-z]+\.[a-z]{2,3}');
//3.이메일 형식에 부합 하는 지 확인
const isEmailValid = regex.test(inputEmail);
//4.부합하는지 여부에 따라서 is-valid와 is-invalid 클래스를 추가 혹은 제거 하기
if(isEmailValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
document.querySelector("button[type=submit]").removeAttribute("disabled");
document.querySelector("button[type=submit]").setAttribute("disabled","disabled");
//button 요소이면서 type속성이 submit인 것을 찾는 방법removeAttribute는 속성을 제거할때 사용.
setAttribute는 속성을 추가 할 때 사용
여기서 말하는 속성이란
<input type = "text" name = "x" id = "x" class = "x">
<a href = "x">위에 예제코드에서 <input>과 <a>를 제외하고 모든 것을 속성이라고 한다.
이제 아이디/이메일을 양식에 맞게 입력을 했을 때 가입버튼이 활성화되도록 해보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step02_Form3.html</title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<h1>회원가입폼</h1>
<form action="">
<div class = "mb-2">
<label class = "form-label" for="id">아이디</label>
<input class = "form-control" type="text" id="id" name="id" placeholder = "아이디">
<div class = "invalid-feedback">
5 글자 이상 입력하세요!
</div>
<div class = "valid-feedback">
Looks good!
</div>
</div>
<div class = "mb-2">
<label class = "form-label" for="email">이메일</label>
<input class = "form-control" type = "text" id= "email" name = "email">
<div class = "invalid-feedback">
이메일 형식에 맞게 입력해 주세요!
</div>
<div class = "valid-feedback">
Look good!
</div>
</div>
<button class = "btn btn-primary" type = "submit" disabled = "disabled">가입</button>
</form>
</div>
<script>
//페이지 로딩 시점에 상태값을 관리할 변수를 만들고 초기값을 부여한다.
let isFormValid = false;
let isIdValid = false;
let isEmailValid = false;
//아이디 입력란에 입력을 할때마다 호출되는 콜백함수 등록하기
document.querySelector("#id").addEventListener("input",(e)=>{
//1. 입력한 아이디를 읽어온다.
const inputId = e.target.value;
//const inputId2 = document.querySelector("#id").value;
//2. 아이디가 5글자 이상인지 여부를 판별한다.
const isIdValid = inputId.length >=5;
//3. 만일 5글자 이상이면 is-valid를 추가하고 is-invalid는 제거한다.
// 만일 5글자 미만이면 is-invalid를 추가하고 is-valid는 제거한다.
if(isIdValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
});
document.querySelector("#email").addEventListener("input",(e)=>{
//1.입력한 이메일 주소를 읽어온다.
const inputEmail = e.target.value;
//2.이메일을 검증할 정규표현식 객채 생성
let regex = new RegExp('[a-z0-9]+@[a-z]+\.[a-z]{2,3}');
//3.이메일 형식에 부합 하는 지 확인
const isEmailValid = regex.test(inputEmail);
//4.부합하는지 여부에 따라서 is-valid와 is-invalid 클래스를 추가 혹은 제거 하기
if(isEmailValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
});
</script>
</body>
</html>
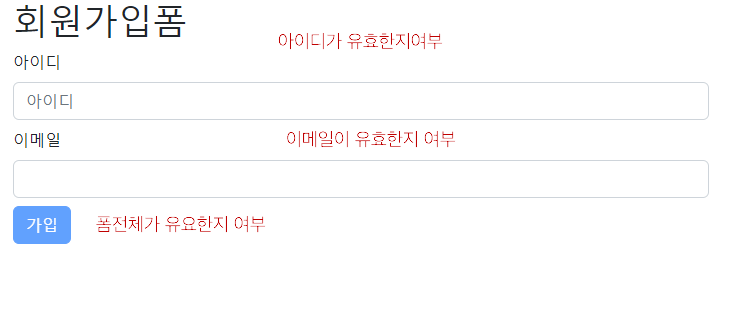
이 화면에는 세가지의 유효 여부가 있다.
이부분을 먼저 관리할 변수로 만들어준다.
//페이지 로딩 시점에 상태값을 관리할 변수를 만들고 초기값을 부여한다.
let isFormValid = false;
let isIdValid = false;
let isEmailValid = false;여기에서
//폼 전체가 유효한지 여부
isFormValid = isIdValid && isEmailValid;
if(isFormValid){
document.querySelector("button[type=submit]").removeAttribute("disabled");
}else{
document.querySelector("button[type=submit]").setAttribute("disabled", "disabled");
}를 id와 email 부분에 작성해준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step02_Form3.html</title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<h1>회원가입폼</h1>
<form action="">
<div class="mb-2">
<label class="form-label" for="id">아이디</label>
<input class="form-control" type="text" id="id" name="id">
<div class="invalid-feedback">
5 글자 이상 입력하세요!
</div>
</div>
<div class="mb-2">
<label class="form-label" for="email">이메일</label>
<input class="form-control" type="text" id="email" name="email">
<div class="invalid-feedback">
이메일 형식에 맞게 입력해 주세요!
</div>
</div>
<button class="btn btn-primary btn-sm" type="submit" disabled="disabled">가입</button>
</form>
</div>
<script>
//페이지 로딩 시점에 상태값을 관리할 변수를 만들고 초기값을 부여한다.
let isFormValid=false;
let isIdValid=false;
let isEmailValid=false;
//아이디 입력란에 입력을 할때마다 호출되는 콜백함수 등록하기
document.querySelector("#id").addEventListener("input", (e)=>{
//1. 입력한 아이디를 읽어온다
const inputId=e.target.value;
//const inputId2=document.querySelector("#id").value;
//2. 아이디가 5글자 이상인지 여부를 판별한다.
isIdValid = inputId.length >= 5;
//3. 만일 5글자 이상이면 is-valid 를 추가하고 is-invalid 는 제거한다.
// 만일 5글자 미만이면 is-invalid 를 추가하고 is-valid 는 제거한다.
if(isIdValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
//폼 전체가 유효한지 여부
isFormValid = isIdValid && isEmailValid;
if(isFormValid){
document.querySelector("button[type=submit]").removeAttribute("disabled");
}else{
document.querySelector("button[type=submit]").setAttribute("disabled", "disabled");
}
});
document.querySelector("#email").addEventListener("input", (e)=>{
//1. 입력한 이메일 주소를 읽어온다
const inputEmail=e.target.value;
//2. 이메일을 검증할 정규표현식 객체 생성
let regex = new RegExp('[a-z0-9]+@[a-z]+\.[a-z]{2,3}');
//3. 이메일 형식에 부합하는지 확인
isEmailValid=regex.test(inputEmail);
//4. 부합하는지 여부에 따라서 is-valid 와 is-invalid 클래스를 추가 혹은 제거 하기
if(isEmailValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
//폼 전체가 유효한지 여부
isFormValid = isIdValid && isEmailValid;
if(isFormValid){
document.querySelector("button[type=submit]").removeAttribute("disabled");
}else{
document.querySelector("button[type=submit]").setAttribute("disabled", "disabled");
}
});
</script>
</body>
</html>이렇게 되면 id와 email부분에 중복된 코드가 들어가니 이를 최소화하기 위해 하나의 함수를 만들어서 사용해보면
//버튼의 상태를 바꾸는 함수
function buttonChange(){
//폼 전체가 유효한지 여부
isFormValid = isIdValid && isEmailValid;
if(isFormValid){
document.querySelector("button[type=submit]").removeAttribute("disabled");
}else{
document.querySelector("button[type=submit]").setAttribute("disabled", "disabled");
}
}를 만들어준 후에 위에 처음에 입력한 부분에 코드를 삭제하고 함수를 넣어준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step02_Form3.html</title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<h1>회원가입폼</h1>
<form action="">
<div class = "mb-2">
<label class = "form-label" for="id">아이디</label>
<input class = "form-control" type="text" id="id" name="id" placeholder = "아이디">
<div class = "invalid-feedback">
5 글자 이상 입력하세요!
</div>
<div class = "valid-feedback">
Looks good!
</div>
</div>
<div class = "mb-2">
<label class = "form-label" for="email">이메일</label>
<input class = "form-control" type = "text" id= "email" name = "email">
<div class = "invalid-feedback">
이메일 형식에 맞게 입력해 주세요!
</div>
<div class = "valid-feedback">
Look good!
</div>
</div>
<button class = "btn btn-primary" type = "submit" disabled = "disabled">가입</button>
</form>
</div>
<script>
//페이지 로딩 시점에 상태값을 관리할 변수를 만들고 초기값을 부여한다.
let isFormValid = false;
let isIdValid = false;
let isEmailValid = false;
//아이디 입력란에 입력을 할때마다 호출되는 콜백함수 등록하기
document.querySelector("#id").addEventListener("input",(e)=>{
//1. 입력한 아이디를 읽어온다.
const inputId = e.target.value;
//const inputId2 = document.querySelector("#id").value;
//2.아이디가 5글자 이상인지 여부를 판별한다.
isIdValid = inputId.length >= 5;
//3. 만일 5글자 이상이면 is-valid를 추가하고 is-invalid는 제거한다.
// 만일 5글자 미만이면 is-invalid를 추가하고 is-valid는 제거한다.
if(isIdValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
buttonChange();
});
document.querySelector("#email").addEventListener("input",(e)=>{
//1.입력한 이메일 주소를 읽어온다.
const inputEmail = e.target.value;
//2.이메일을 검증할 정규표현식 객채 생성
let regex = new RegExp('[a-z0-9]+@[a-z]+\.[a-z]{2,3}');
//3.이메일 형식에 부합하는지 확인
isEmailValid = regex.test(inputEmail);
//4.부합하는지 여부에 따라서 is-valid와 is-invalid 클래스를 추가 혹은 제거 하기
if(isEmailValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
buttonChange();
});
//버튼의 상태를 바꾸는 함수
function buttonChange(){
//폼 전체가 유효한지 여부
isFormValid = isIdValid && isEmailValid;
if(isFormValid){
document.querySelector("button[type=submit]").removeAttribute("disabled");
}else{
document.querySelector("button[type=submit]").setAttribute("disabled", "disabled");
}
}
</script>
</body>
</html>이제 이클립스...
document.querySelector("#myForm").addEventListener("submit", (e)=>{
//event 객체 안에 있는 preventDefault() 함수를 호출하면 폼 제출 막기
e.preventDefault();
//fetch 함수를 이용해서 페이지 전환 없이 입력한 내용을 읽어와서 직접 제출하기
//입력한 내용을 query 문자열로 읽어오기
const data=new FormData(e.target);
const queryString=new URLSearchParams(data).toString();
//fetch() 함수를 이용해서 post 로 전송하기
fetch("login.jsp",{
method:"POST",
headers:{"Content-Type":"application/x-www-form-urlencoded; charset=utf-8"},
body:queryString
})
.then(res=>res.json())
.then((data)=>{
console.log(data);
});
});.then(res=>res.json())
.then((data)=>{
console.log(data);이 부분을 통해 알아서 object로 바꿔준다(내부적으로 parse를 해준다.)
아이디를 만드는 프로그래밍을 해보겠다.
먼저 이클립스에 비쥬얼스튜디오코드에서 작성했던 폼을 복사해 주었다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/fetch/signup_form.jsp</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h1>회원가입폼</h1>
<form action="signup.jsp" method = "post">
<div class = "mb-2">
<label class = "form-label" for="id">아이디</label>
<input class = "form-control" type="text" id="id" name="id" placeholder = "아이디">
<div class = "invalid-feedback">
5 글자 이상 입력하세요!
</div>
<div class = "valid-feedback">
Looks good!
</div>
</div>
<div class = "mb-2">
<label class = "form-label" for="email">이메일</label>
<input class = "form-control" type = "text" id= "email" name = "email">
<div class = "invalid-feedback">
이메일 형식에 맞게 입력해 주세요!
</div>
<div class = "valid-feedback">
Look good!
</div>
</div>
<button class = "btn btn-primary" type = "submit" disabled = "disabled">가입</button>
</form>
</div>
<script>
//페이지 로딩 시점에 상태값을 관리할 변수를 만들고 초기값을 부여한다.
let isFormValid = false;
let isIdValid = false;
let isEmailValid = false;
//아이디 입력란에 입력을 할때마다 호출되는 콜백함수 등록하기
document.querySelector("#id").addEventListener("input",(e)=>{
//1. 입력한 아이디를 읽어온다.
const inputId = e.target.value;
//const inputId2 = document.querySelector("#id").value;
//2.아이디가 5글자 이상인지 여부를 판별한다.
isIdValid = inputId.length >= 5;
//3. 만일 5글자 이상이면 is-valid를 추가하고 is-invalid는 제거한다.
// 만일 5글자 미만이면 is-invalid를 추가하고 is-valid는 제거한다.
if(isIdValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
buttonChange();
});
document.querySelector("#email").addEventListener("input",(e)=>{
//1.입력한 이메일 주소를 읽어온다.
const inputEmail = e.target.value;
//2.이메일을 검증할 정규표현식 객채 생성
let regex = new RegExp('[a-z0-9]+@[a-z]+\.[a-z]{2,3}');
//3.이메일 형식에 부합하는지 확인
isEmailValid = regex.test(inputEmail);
//4.부합하는지 여부에 따라서 is-valid와 is-invalid 클래스를 추가 혹은 제거 하기
if(isEmailValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
buttonChange();
});
//버튼의 상태를 바꾸는 함수
function buttonChange(){
//폼 전체가 유효한지 여부
isFormValid = isIdValid && isEmailValid;
if(isFormValid){
document.querySelector("button[type=submit]").removeAttribute("disabled");
}else{
document.querySelector("button[type=submit]").setAttribute("disabled", "disabled");
}
}
</script>
</body>
</html>이제 여기 코드에서 검증을 서버보내 검증을 통해 사용을 할수 있는지 없는지 프로그래밍해보겠다.
먼저 fetch()를 이용해서 서버에 보낸다.
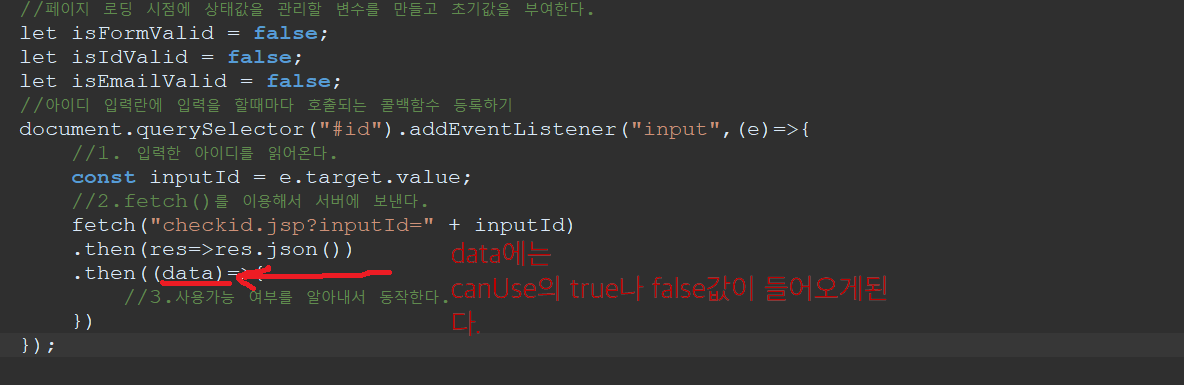
//아이디 입력란에 입력을 할때마다 호출되는 콜백함수 등록하기
document.querySelector("#id").addEventListener("input",(e)=>{
//1. 입력한 아이디를 읽어온다.
const inputId = e.target.value;
//2. fetch()를 이용해서 서버에 보낸다.
fetch("checkid.jsp?inputId=" + inputId)
.then(res=>res.json()) //json형태로 바꿔준다.
.then((data)=>{
//3.사용가능 여부를 알아내서 동작한다.
})
});라는 형태로 만들어 준후에 checkid.jsp를 만들어서 데이터베이스를 연동해야한다. 하지만 아직 데이터베이스를 만들지 않은 상태이므로 연동은 나중에 해보겠다.
checkid.jsp를 만들어준후
inputId를 읽어가져올 코드를 작성한 후에
//GET 방식 파라미터로 전달되는 아이디 읽어내기
String inputId = request.getParameter("inputId");그 다음 DB에 이미 존재하는 아이디 인지 알아내서 사용가능 여부를 판정하고
boolean canUse = true;//초기값으로 설정
if(inputId.equals("gura")||inputId.equals("monkey")){
canUse = false;
}//JSON으로 사용가능 여부를 응답한다.
{"canUse" : <%=canUse %>}//이 코드는
//{"canUse" : true}또는 {"canUse" : faluse}인지 나타내준다.//checkid.jsp
<%@ page language="java" contentType="application/json; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//1.Get방식 파라미터로 전달되는 아이디 읽어내기
String inputId=request.getParameter("inputId");
//2.db에 이미 존재하는 아이디인지 알아내서 사용가능 여부를 판정한다.
boolean canUse=true;
if(inputId.equals("gura")|| inputId.equals("monkey")){
canUse=false;
}
//3.json으로 사용가능 여부를 응답한다.
%>
{"canUse" : <%=canUse %>}
그 다음 다시 signup_form.jsp로 와서
//3.사용가능 여부를 알아내서 동작한다.
isIdValid = data.canUse;
if(isEmailValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
buttonChange();를 작성해준다.
//아이디 입력란에 입력을 할때마다 호출되는 콜백함수 등록하기
document.querySelector("#id").addEventListener("input",(e)=>{
//1. 입력한 아이디를 읽어온다.
const inputId = e.target.value;
//2.fetch()를 이용해서 서버에 보낸다.
fetch("checkid.jsp?inputId=" + inputId)
.then(res=>res.json())
.then((data)=>{
//3.사용가능 여부를 알아내서 동작한다.
isIdValid = data.canUse;
if(isEmailValid){
e.target.classList.add("is-valid");
e.target.classList.remove("is-invalid");
}else{
e.target.classList.add("is-invalid");
e.target.classList.remove("is-valid");
}
buttonChange();
})4글자 이상 10글자 이하로 작성해 주세요 라는 조건을 만족하는 코드를 작성해보자.
.then((data)=>{
const isLen = inputId.length >=4 && inputId.length <=10;
//3. 사용가능 여부를 알아내서 동작한다.
isIdValid = data.canUse && isLen;이 코드를 추가해서 inputId.length를 4이상 10이하로 지정해준 다음에 isIdValid에 조건을 추가해주면 된다.
이 방법은 정규표현식을 사용하지 않은 방법이기에 다음에는 정규표현식을 사용해보는 법을 배우겠다.
너무길어서 두번째 게시물로..
'수업내용' 카테고리의 다른 글
| 20230601 수업내용🫡🫡🫡 (0) | 2023.06.01 |
|---|---|
| 20230531 수업내용2🫡🫡🫡 (0) | 2023.05.31 |
| 20230530 수업내용😢😢😢 (0) | 2023.05.30 |
| 20230526 수업내용👉👉👉 (0) | 2023.05.26 |
| 20230525 수업내용🤦♂️🤦♂️🤦♂️ (1) | 2023.05.25 |




댓글