css는 나중에 정의된 것이 적용된다.


하지만 이를 조건으로 걸어서 사용할 수 있는데
@media(min-width : 768px){} //mediaquery의 사용예제위의 media query의 중괄호 안에 작성한 css는 조건부로 적용이된다.
( )안의 조건이 true 인 경우에만 적용이 된다.
따라서 device의 폭이 최소 768px이상이 되어야 적용된다.

@media(min-width : 768px){
.bg-green{
background-color: green;
}
//768px이상인 경우에 배경색이 초록색이 된다.

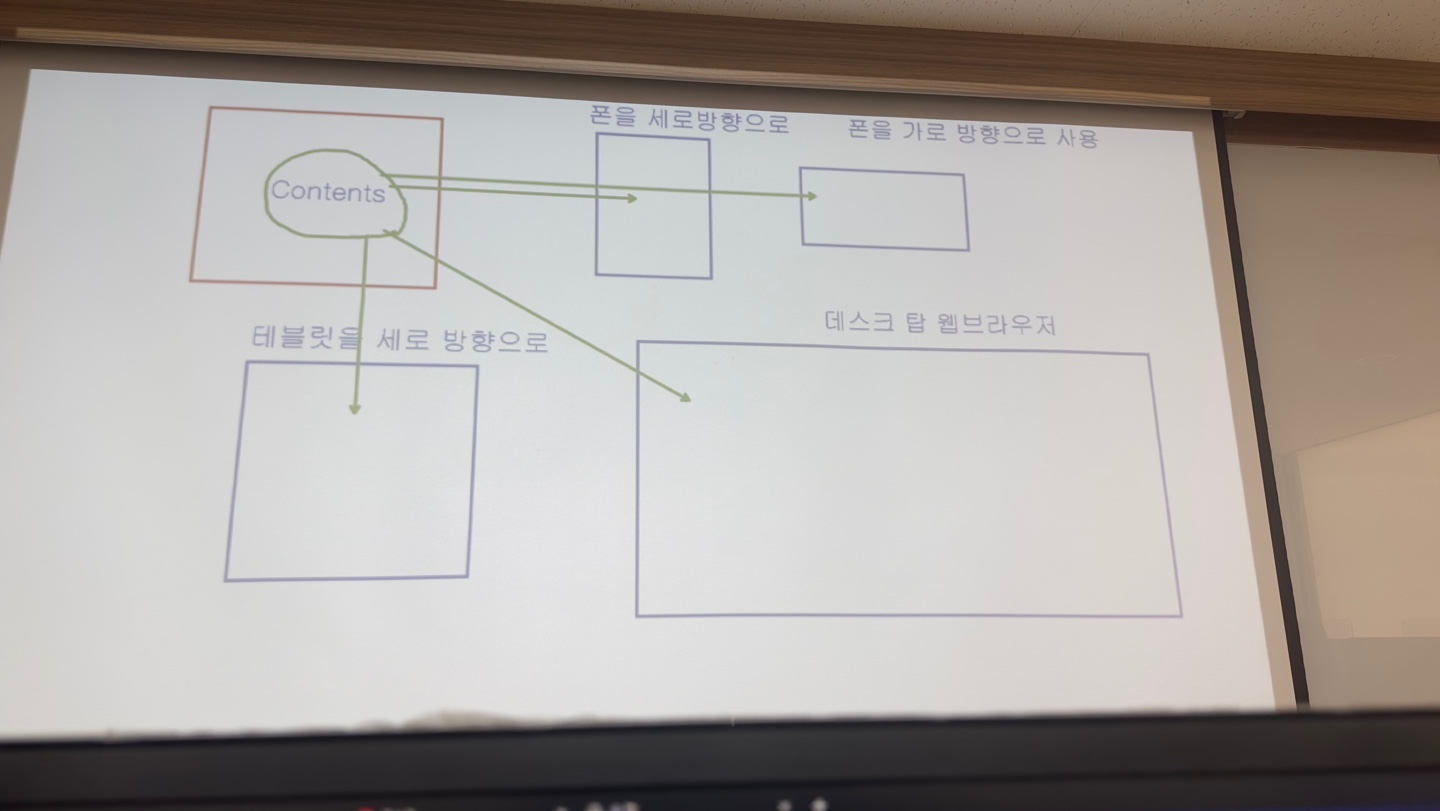
반응형 페이지를 만드는 3가지 필수요건
1. media query
2. % 단위
3. viewport 설정

bootstrap->
rem은 html 최상위 요소의 글자 크기를 의미 따로 수정하지 않는 이상 16px 즉 1rem은 16px을 의미한다.
padding, margin, width, height 등등 어떤 크기를 설정할 때
16px대신에 1rem 이렇게 설정할 수 있다.
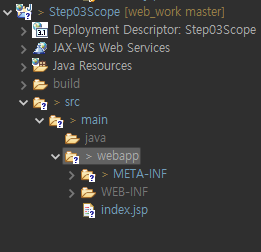
새로운 프로젝트를 생성했다 프로젝트명은 Step03Scope


callback(); 함수에 대해서 배우고있다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/promise/test01.jsp</title>
</head>
<body>
<h3>콜백 지옥이란 무엇인가?</h3>
<script>
//가상의 주어진 작업을 처리하는 함수(주어진 작업을 처리하는데 random 한 시간이 걸린다고 가정하자)
function work(job, callback){
//0~ 5000사이의 랜덤한 숫자 얻어내기
let ranTime = Math.random()*5000;
setTimeout(()=>{
consonle.log(job + "을(를) 처리(수행) 했습니다.");
callback();//전달받은 함수를 호출해준다.
}, ranTime);
}
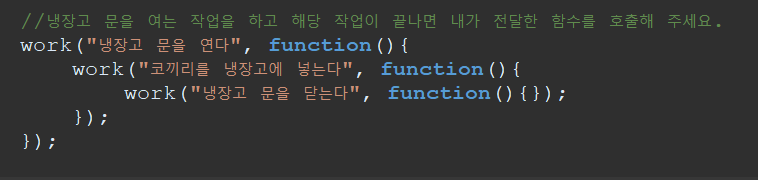
//냉장고 문을 여는 작업을 하고 해당 작업이 끝나면 내가 전달한 함수를 호출해 주세요.
work("냉장고 문을 연다", function(){
work("코끼리를 냉장고에 넣는다", function(){
work("냉장고 문을 닫는다", function(){});
});
});
</script>
</body>
</html>이렇게 작업되는 것을 callback지옥이라고 부른다. 이런식의 코딩은 중간에 에러발생시 처리가 매우 힘들어진다.
이걸 해결하는 방법은 크게 두가지가 있다.
그 중하나는 promise라는 함수가 있다.
자바스크립트에서는 promise라는 클래스(생성자)가 있다. 이를 이용해 코드를 작성하게 되면
let p1 = new Promise(function(){
/*
함수의 인자로 전달되는 resolve는 함수이다.
resolve는 작업을 완료 했을 때 호출 해야하는 함수
resolve 함수가 호출되면 .then()안에 있는 함수가 자동호출된다.
*/
resolve();
});
p1.then(function(){
console.log("then 안에 있는 함수가 호출되었습니다.")
});'수업내용' 카테고리의 다른 글
| 20230531 수업내용🫡🫡🫡 (0) | 2023.05.31 |
|---|---|
| 20230530 수업내용😢😢😢 (0) | 2023.05.30 |
| 20230525 수업내용🤦♂️🤦♂️🤦♂️ (1) | 2023.05.25 |
| 20230524 수업내용 😢😢😢 (0) | 2023.05.24 |
| 수업내용 20230523🤦♂️🤦♂️🤦♂️ (0) | 2023.05.24 |




댓글