npx는 npm의 보안이 강화된 버전이다. 기능은 같다.
먼저 터미널창에서 아래와 같이 입력하고 진행했다. 설치할때는 전역으로 설치하기 위해 -g 옵션을 넣어주었다.
npm install -g create-react-app
그런 다음 수업진행을 위해 react라는 폴더를 만들어 준 후에 react폴더에서 hello라는 폴더도 만들기 위해 터미널에서 마저 진행해주었다.
create-react-app hello
Happy hackin!
이라는 문구가 출력되면 완료된 것이다.

그런 다음
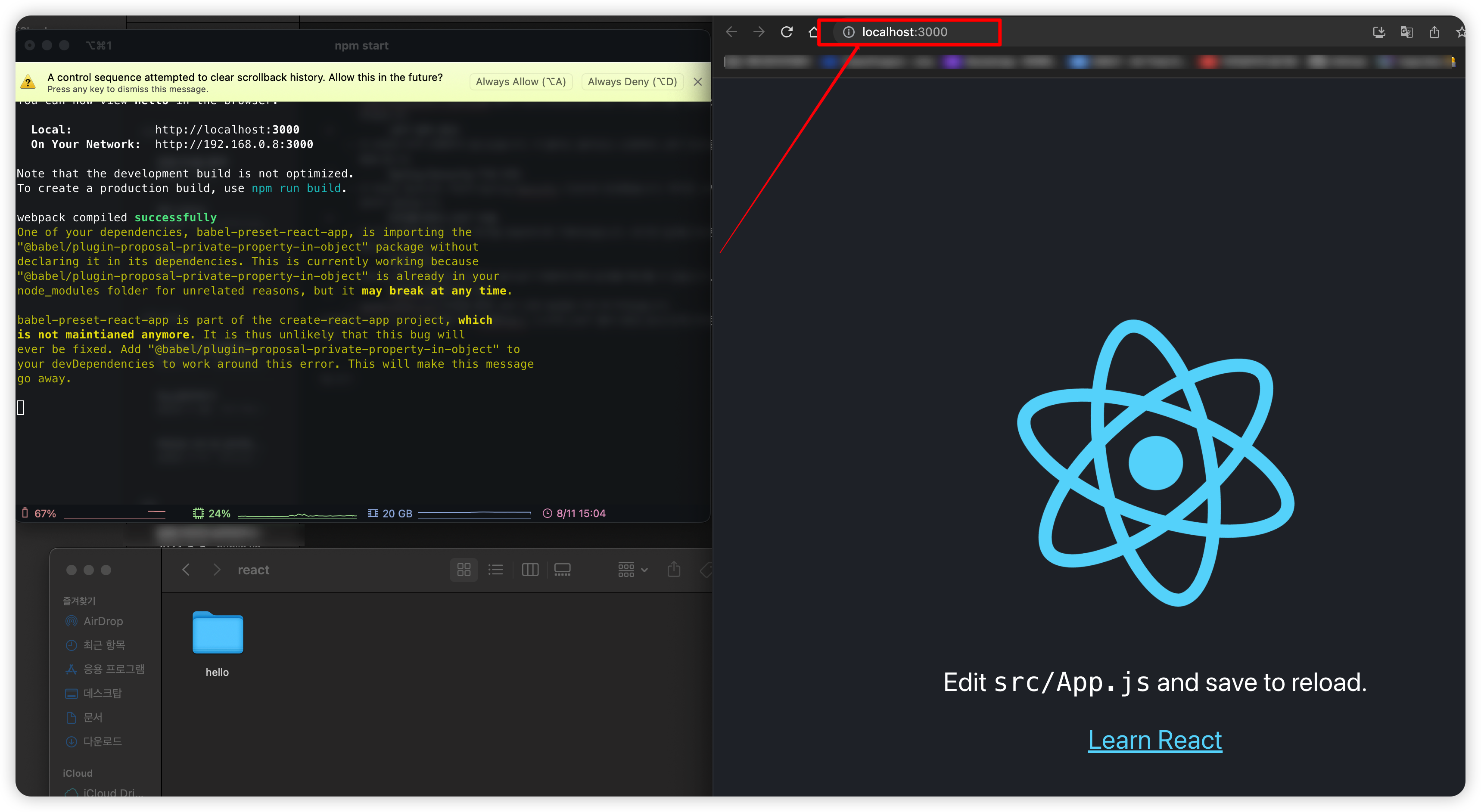
npm start를 입력하면

localhost:3000으로 서버가 실행이 되었다.
여기까지 알아보았으면 이제 vs code로 진행을 해보겠다.
vs code에서 react 개발을 위해 확장(Extension)을 설치해보겠다.
만들어둔 hello 폴더의 project를 열고

ESLint 는 javascript의 문법을 체크해주고


Guides는 들여쓰기 가이드라인을 그려주는

Relative Path는 상대 경로에 있는 경로를 편하게 작성할 수 있는 도구이다.
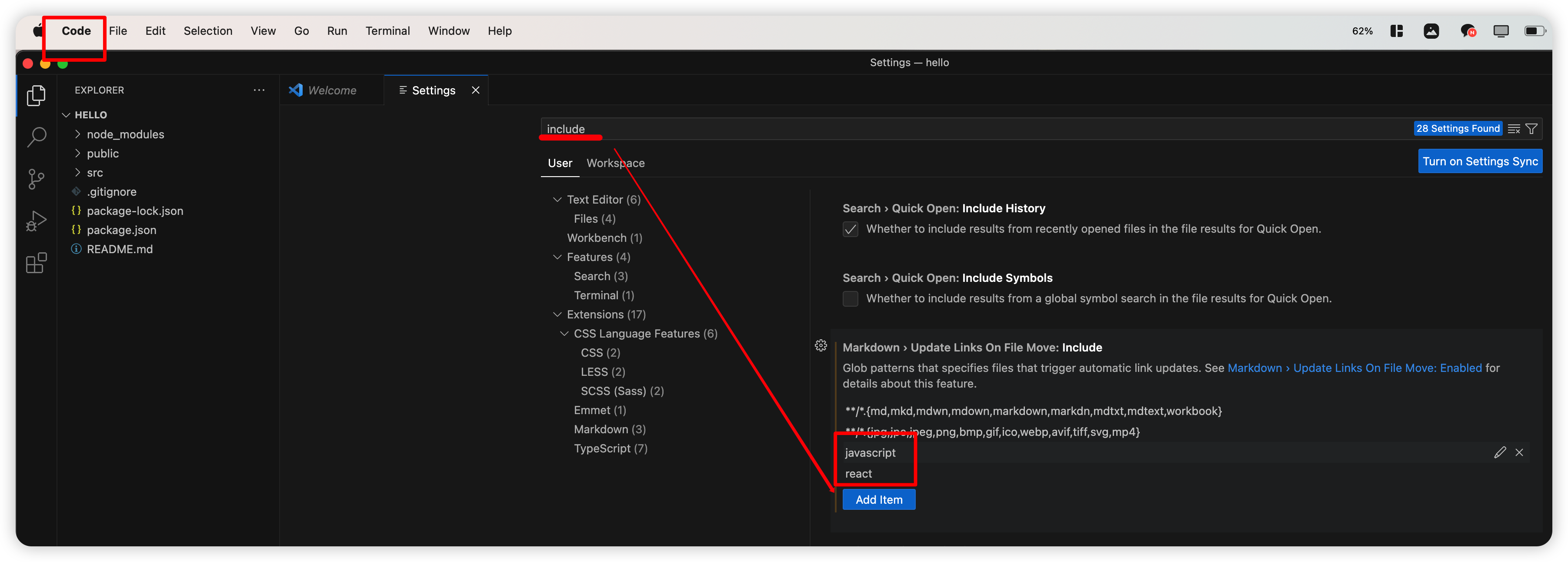
그리고 js파일에서 emmet동작이 되도록 아래와 같이 설정해 주었다.


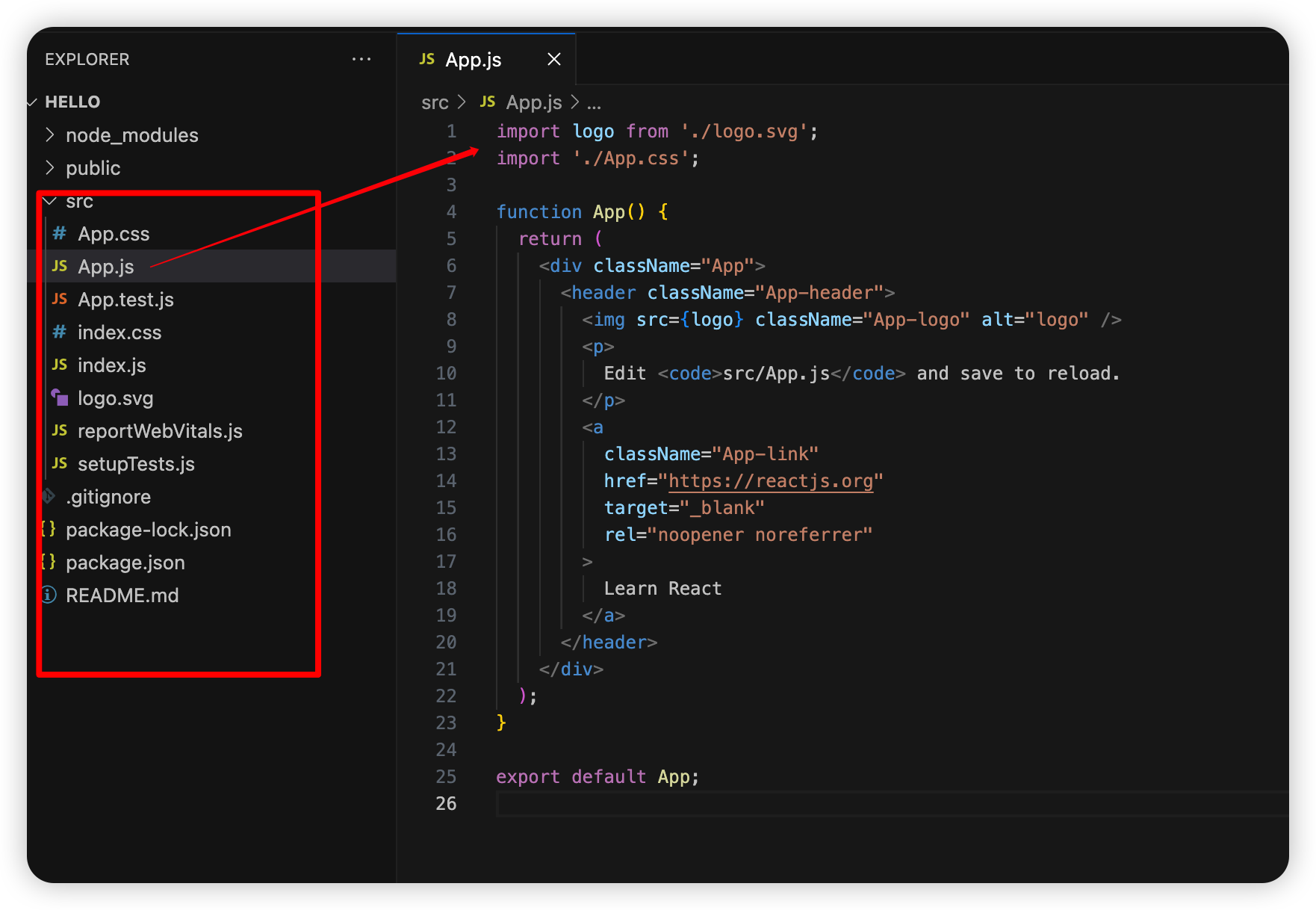
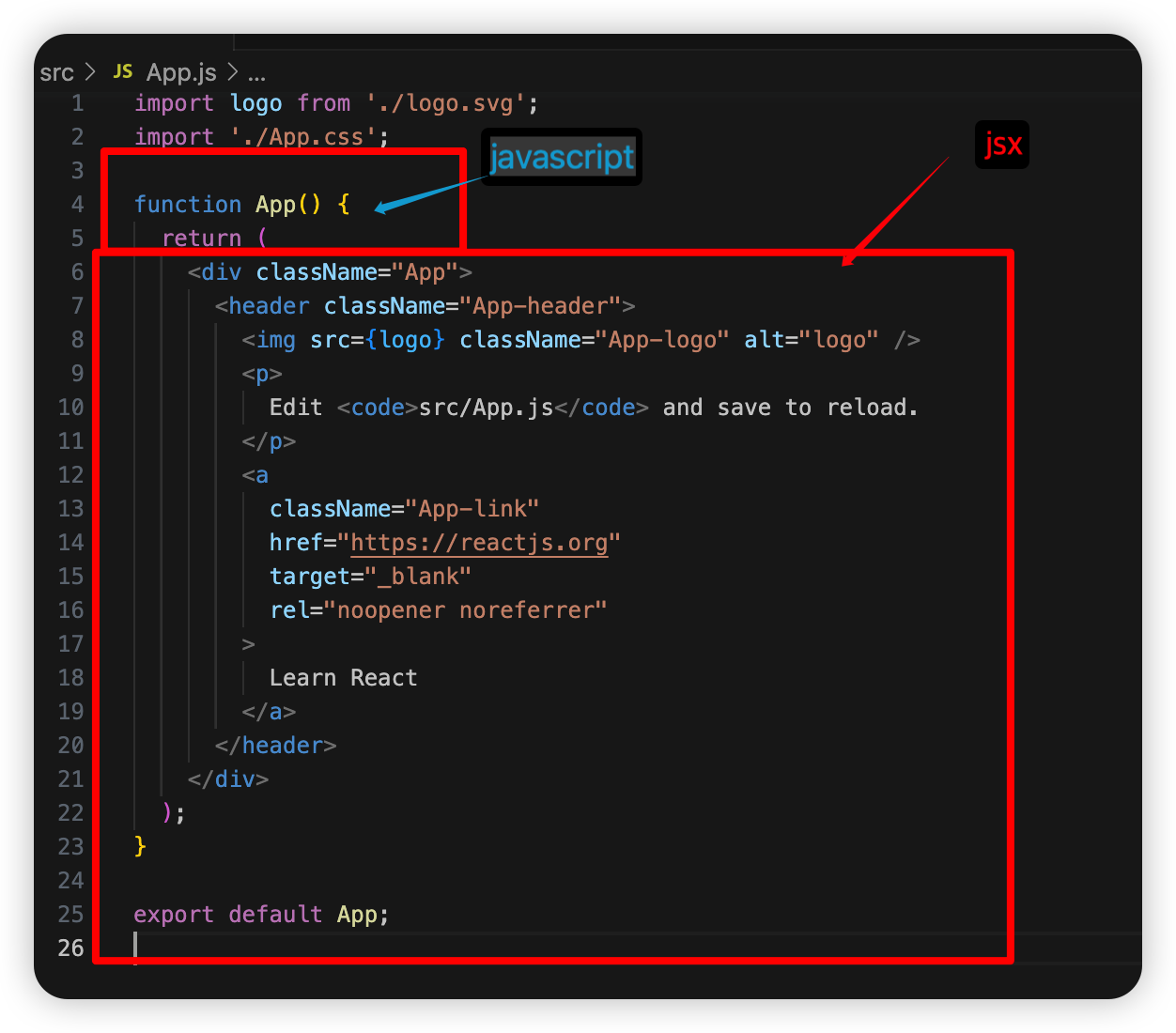
App.js파일에는 javascript + xml이같이존재한다.

모두 삭제해보고 아래와 같이 코드를 입력하면
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className='container'>
<h1>React js시작입니다</h1>
<img src={logo} width="100" height="100" alt='React Logo'/>
</div>
);
}
export default App;
와 같이 출력이된다.
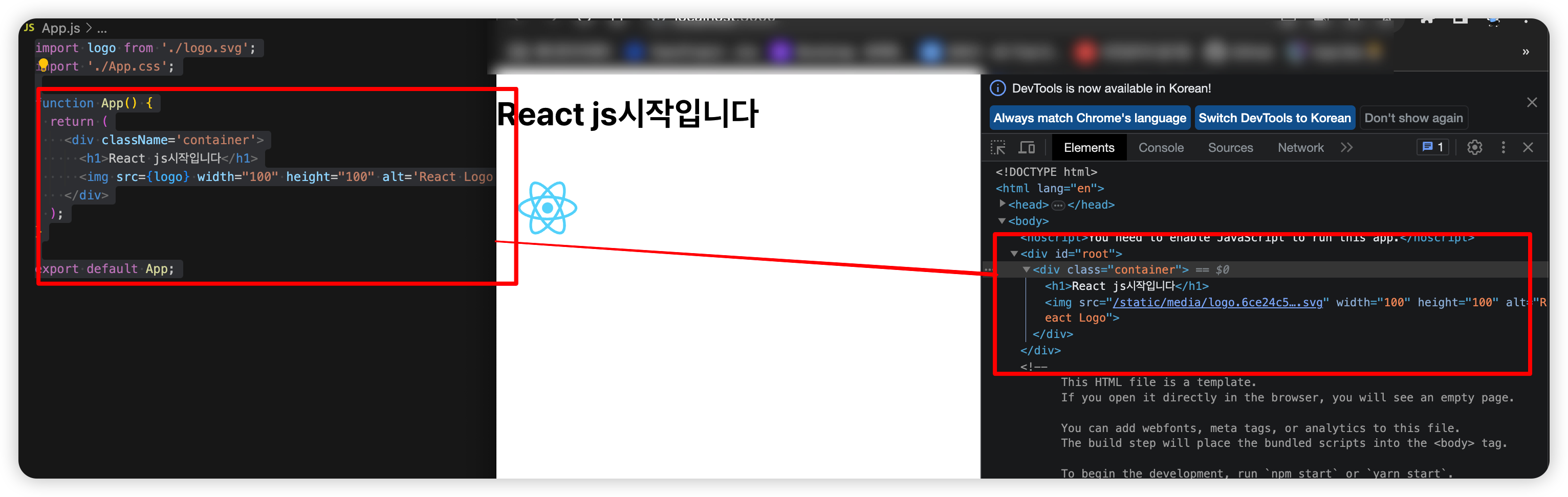
페이지 소스 보기를 해보면 작성했던 <div>에 있던 내용이 존재하지 않는다.

jsx객체를 /static/js/bundle.js가 해석해서 출력해주는 개념이다.
id = root라는 div안에 들어가게 된 것이다.

다음으로 Basic Project를 하나더 만들어보겠다.

npm start로 서버를 열어준 후에 본격적으로 코딩 수업을 진행하겠다.

Basic Project의 목록 구성을 보면
.gitignore와 README.md가 존재하는데 기본적으로 git의 연동과 ignore가 되어있는 것을 확인할 수 있다.
package.json은 마치 maven의 pom.xml과 비슷한 개념이다. .json으로 되어있는 것을 보면 json으로 구성된 문서인 것을 확인할 수 있다.
{
"name": "basic",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}추가로 dependency가 필요하면 똑같이 작성해 주면 된다. 추가가 되게되면 node_modules에 자동적으로 적용이된다.
설정파일이라 생각하면 좋다.
public
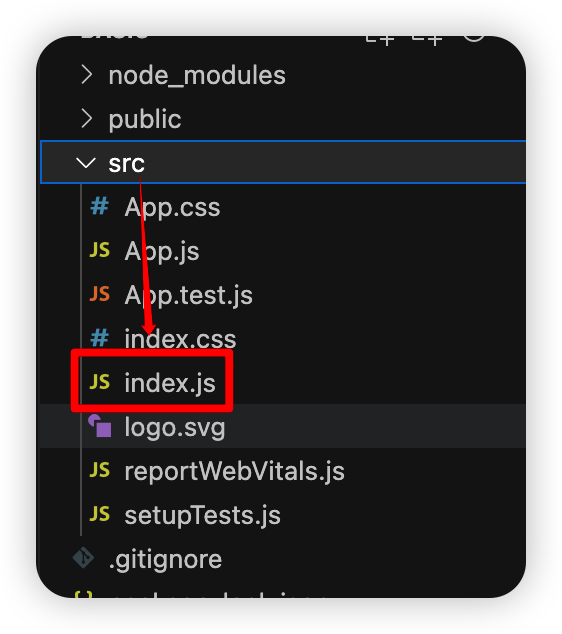
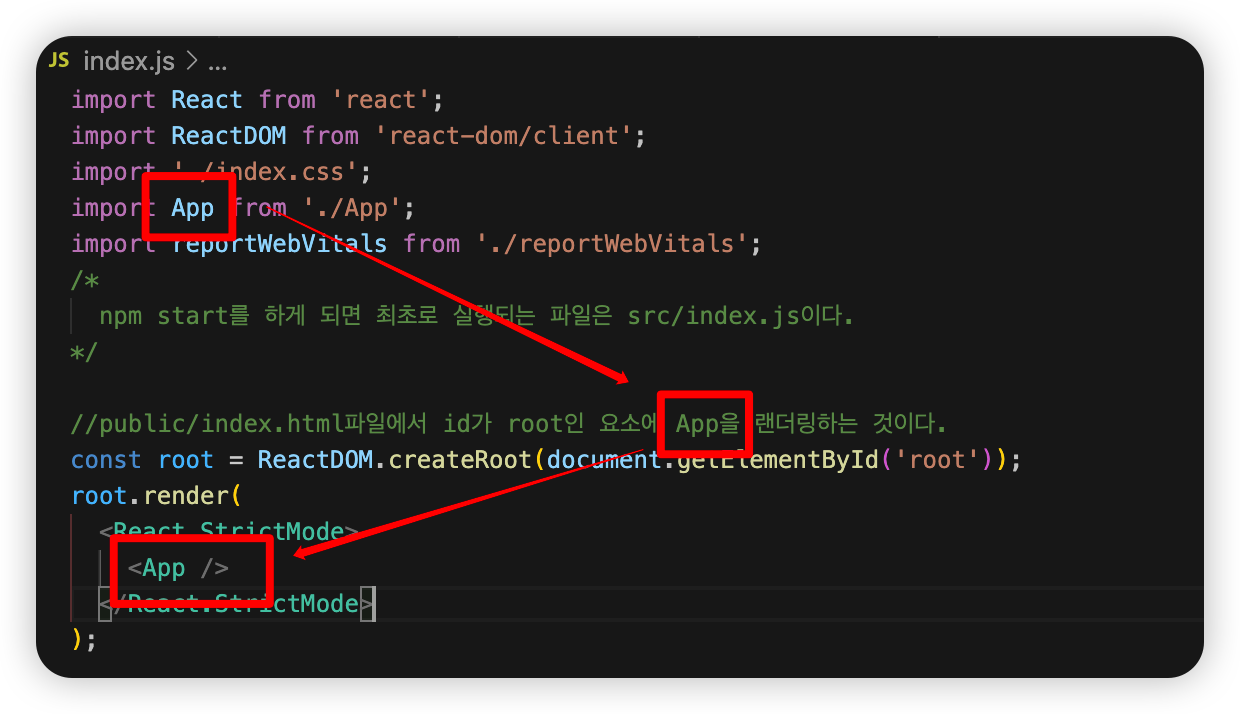
src는 실질적으로 react 코드를 작성하는 곳이다. npm start를 실행했을 때 실행되는 것이 scr 의 index.js부분이다.


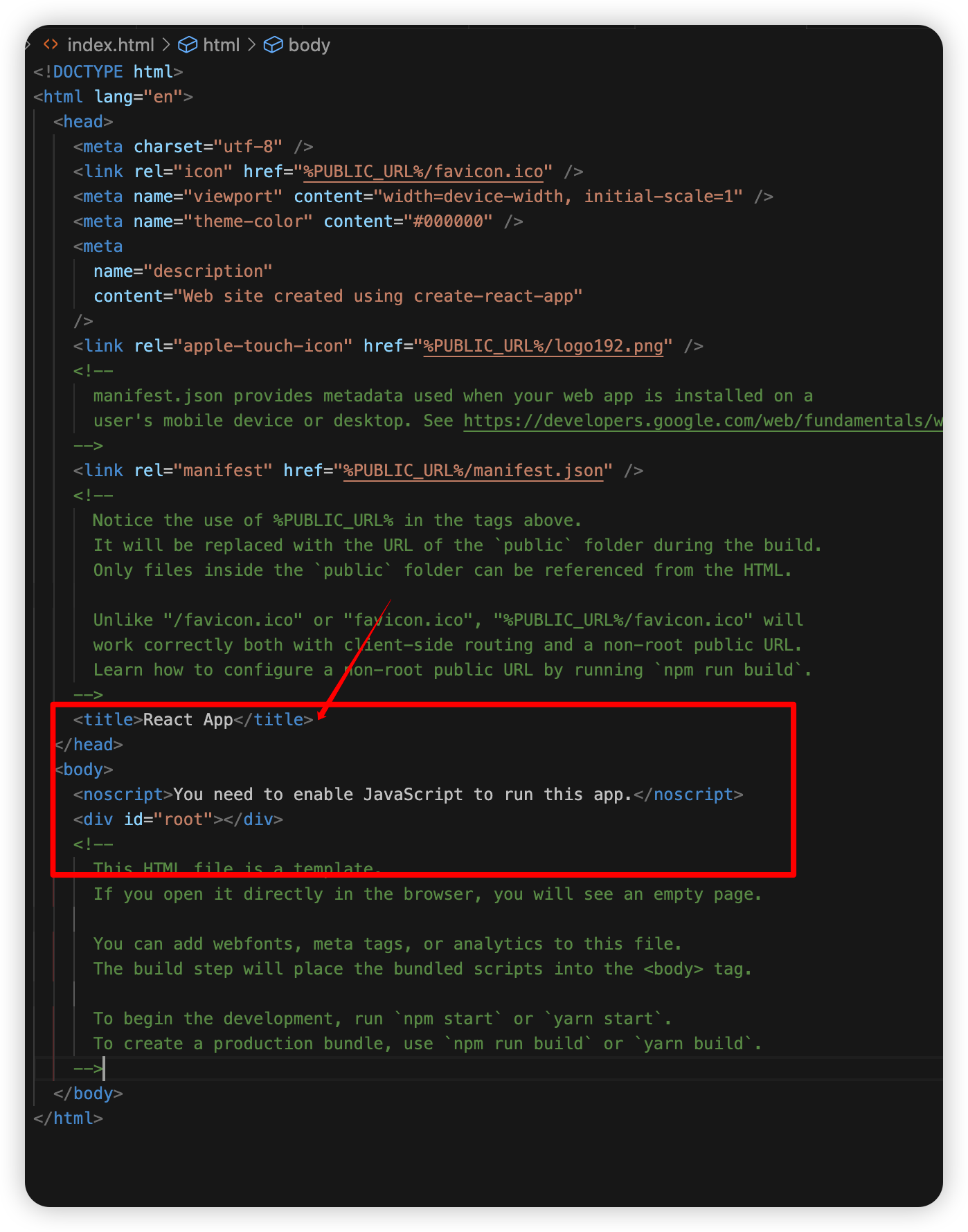
npm start를 하게되면 최초로 실행되는 파일은 src/index.js이다.
public/index.html파일에서 id가 root인 요소에 App을 랜더링하는 것이다.

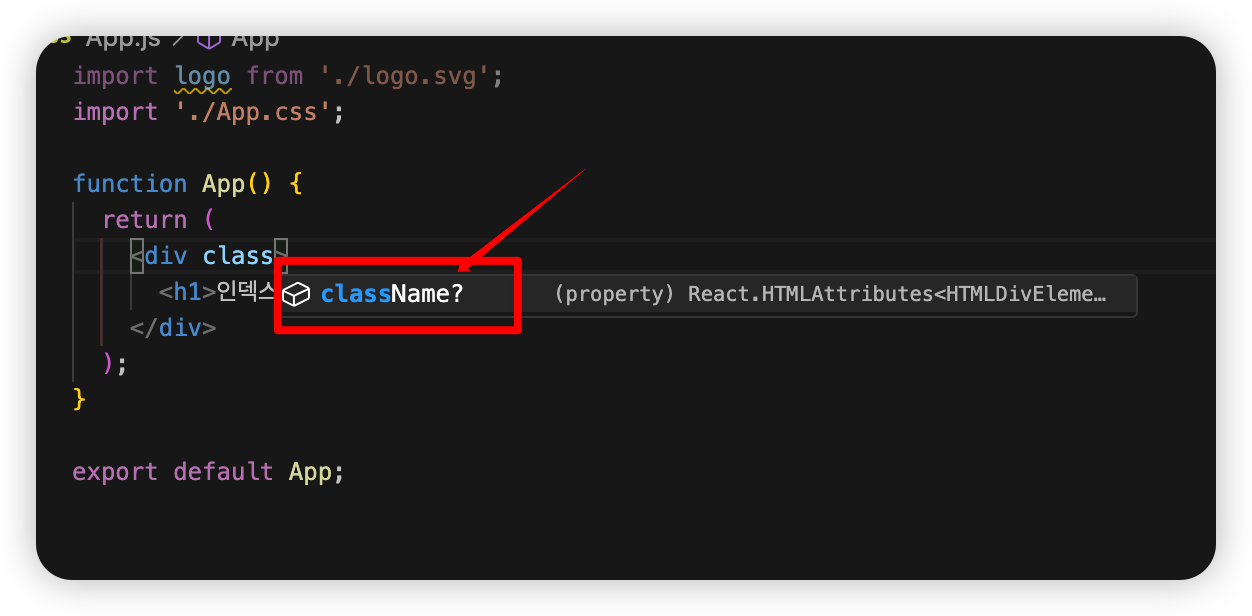
React에서는 class라는 단어는 예약어이기 때문에 평상시에 쓰던것 처럼 class사용은 불가능하다 그렇기 때문에
className라는 카멜케이스의 className을 사용해야 한다.

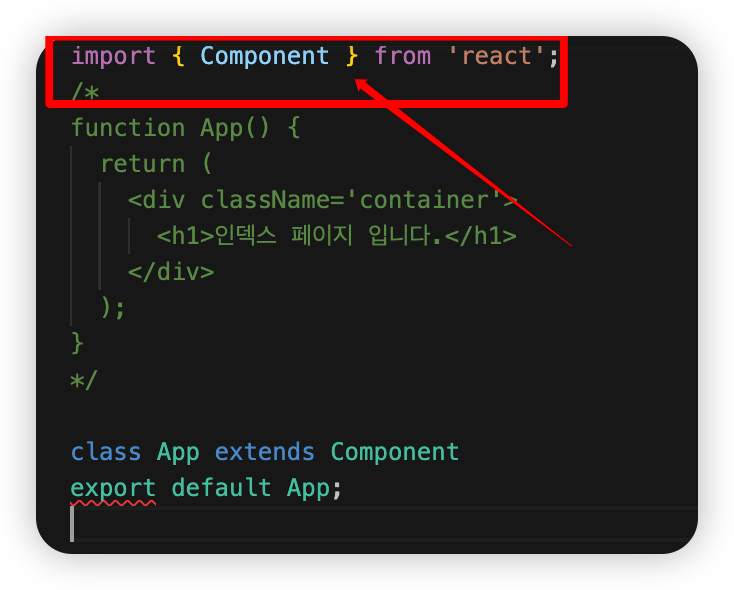
처음에는 클래스기반의 코딩을 해보도록하겠다.
class App extends Component이렇게 작성해주면 자동으로 무언가 import되는데

함수형 component에서 클래스형식의 component로 변경해주었다.
밑에 export default App은
import한 곳에 무엇을 return해줄지 결정하는 것이다.
class App extends Component{
//render()메서드에서 리턴해주는 jsx를 활용해서 화면구성이 된다.
render(){
//render()함수안에 지역변수 선언하고 문자열 저장
let myName = "뉴진스";
return(
<div className='container'>
<h1>index page</h1>
<p><strong>{myName}</strong></p>
</div>
)
}
}
//import한 곳에 무엇을 리턴해줄지 결정하기
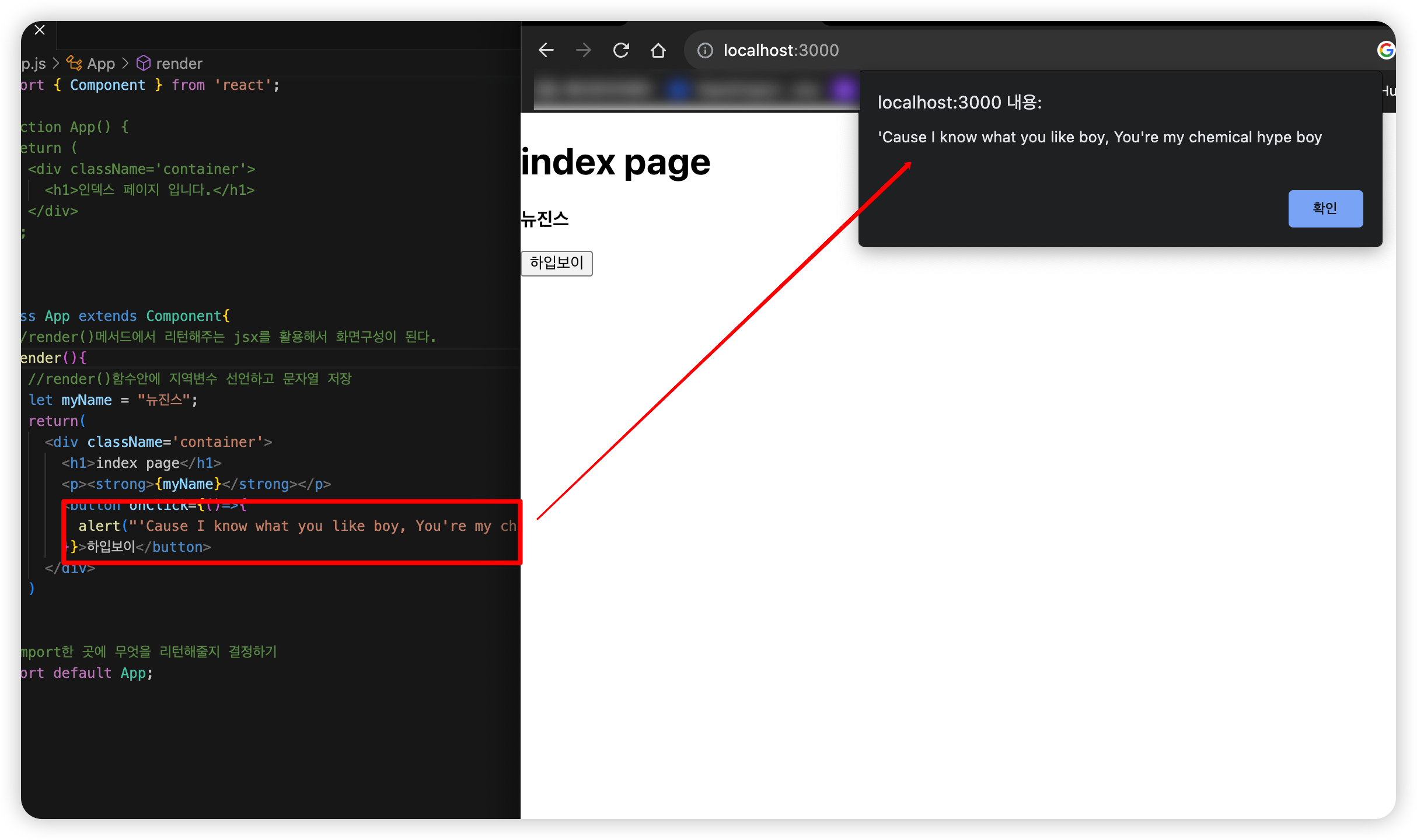
export default App;React에서는 이벤트 처리를 어떻게 할까?
Button으로 예를 들어보면 아래와 같다.
p요소는 myName이라는 변수를 참조하고 있고 함수형은 아래와 같이 작성을 하면된다.
<button onClick={()=>{}}>하입보이</button>
주석은 아래처럼 작성해주면된다.
{/*
주석은 이렇게!
*/}
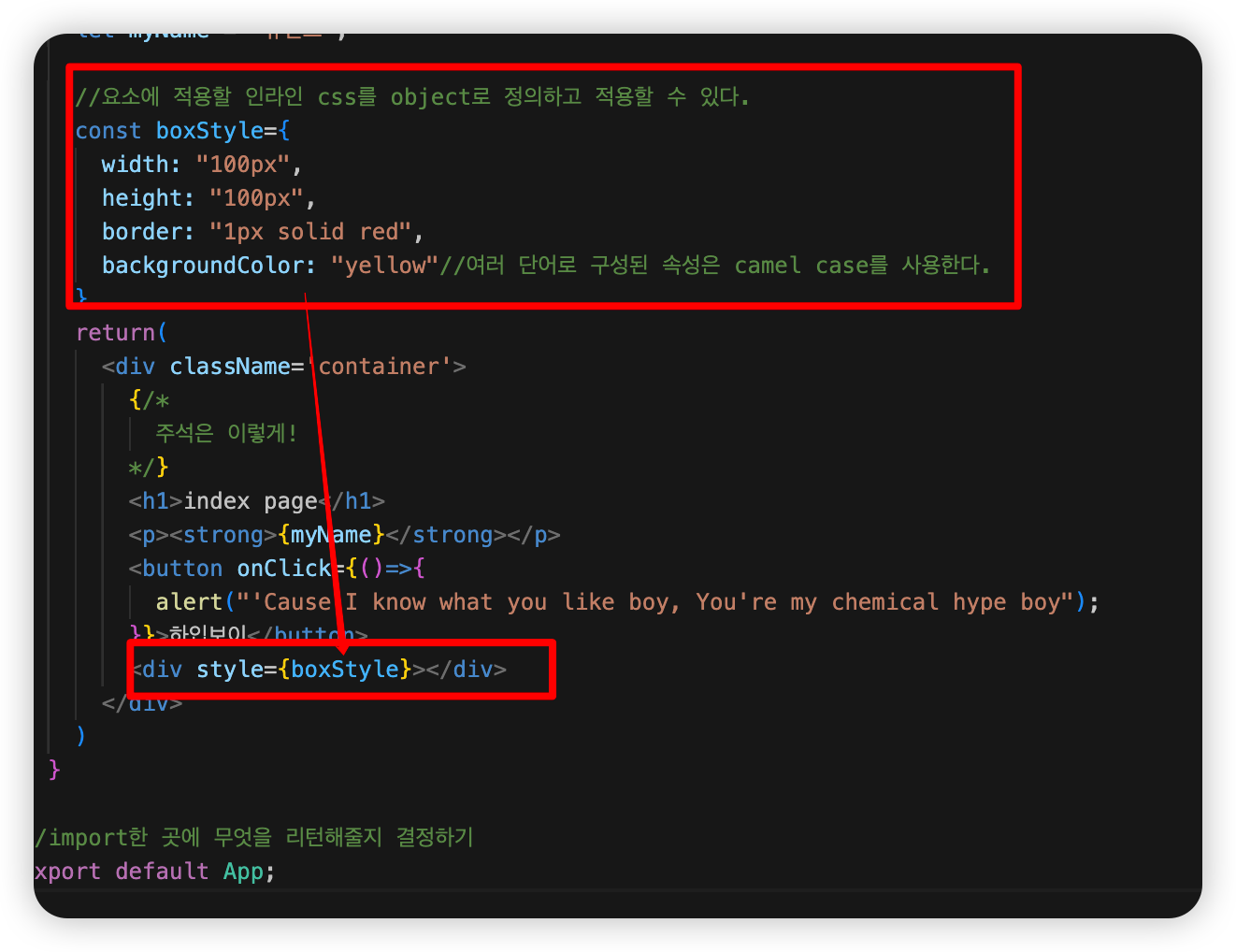
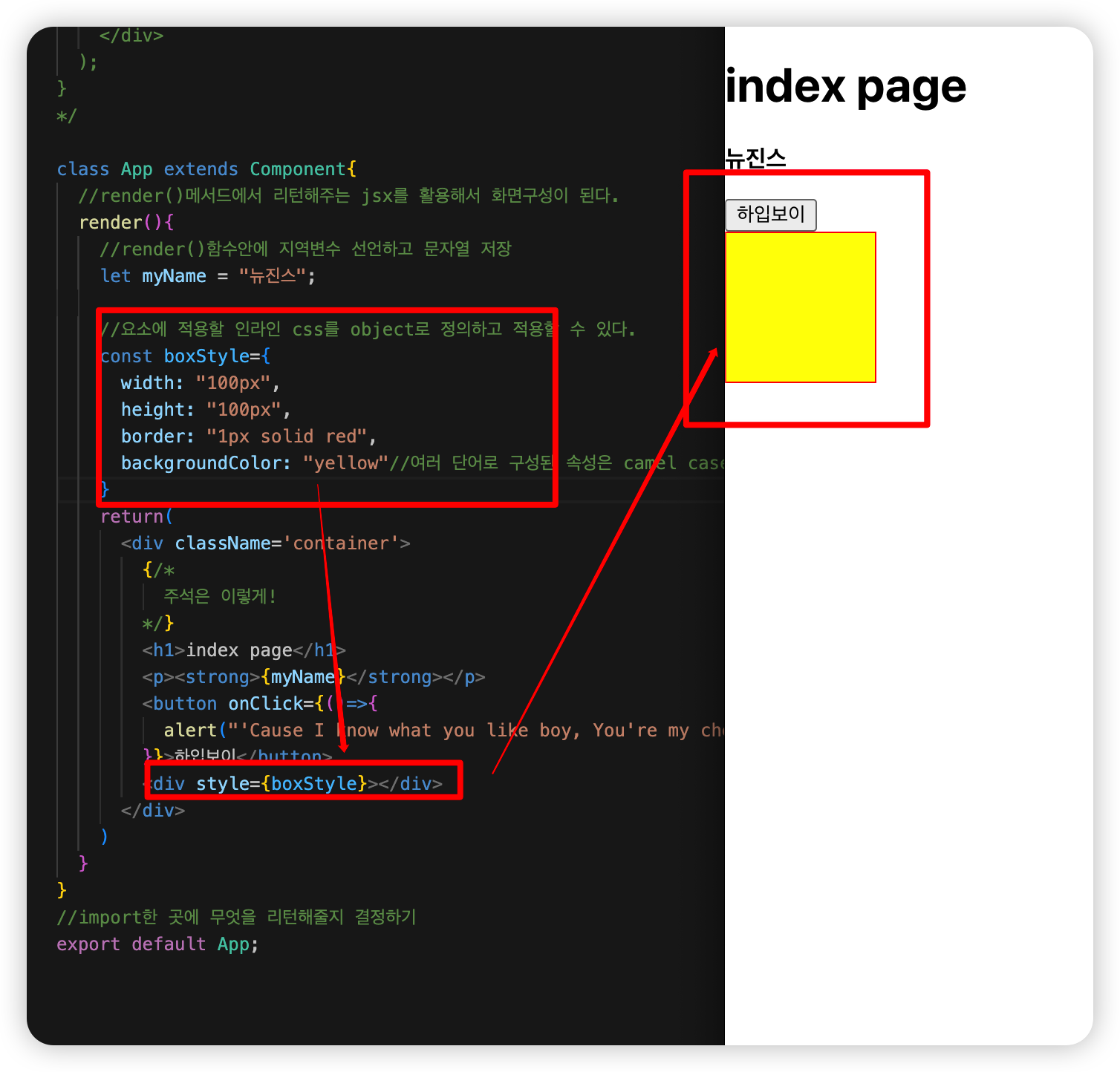
css적인 부분은 요소에 적용할 인라인 css를 object로 정의하고 적용할 수 있다. 여러 단어로 구성된 속성은 camel case로 작성해주면된다.
//요소에 적용할 인라인 css를 object로 정의하고 적용할 수 있다.
const boxStyle={
width: "100px",
height: "100px",
border: "1px solid red",
backgroundColor: "yellow"//여러 단어로 구성된 속성은 camel case를 사용한다.
}
jsx안에서 중활호 ' { } '는 interpolation이라고도 한다.
메서드, object등등을 끼어넣어 뭔가를 동작하게 할 수 있다.

src에 components라는 폴더를 하나 만들어 준다.
그 아래 ChildComponent.js를 만들어준다.
React.Component를 상속받아서 Component만들기를 하는 수업이다.
render()함수에서 리턴하는 jsx로 화면이 구성된다.
파일을 import하는 곳에 정의된 클래스를 default로 넘겨준다.
import React from "react";
//React.Component를 상속받아서 Component만들기
class Child extends React.Component{
//render()함수에서 리턴하는 jsx로 화면이 구성된다.
render(){
return(
<div className="child">
뉴진스
</div>
)
}
}
//파일을 import하는 곳에 위에 정의된 클래스를 default로 넘겨준다.
export default Child;이를 App.js에서 불러보겠다.
class App extends Component{
render(){
return(
<div className='container'>
<h1>뉴진스의 하입보이</h1>
<Child></Child>
</div>
)
}
}
export default App;
'Javascript' 카테고리의 다른 글
| Node.js 설치하기 및 version 내리기 Feat.brew (0) | 2023.08.11 |
|---|---|
| Form밖에 있는 Button submit Button으로 써먹기 (0) | 2023.07.04 |
| Vue.js Rendering (0) | 2023.06.15 |
| Vue.js의 기본문법 (0) | 2023.06.15 |
| Vue.js (0) | 2023.06.15 |




댓글