
upload_form2.jsp를 따로 추가해주고 Controller에 해당 view page로 이동할 수 있게 추가해주기.
@Controller
public class GalleryController {
@Autowired
private GalleryService service;
//gallery 사진 업로드 form페이지로 이동
@RequestMapping("/gallery/upload_form2")
public String uploadForm2() {
return "gallery/upload_form2";
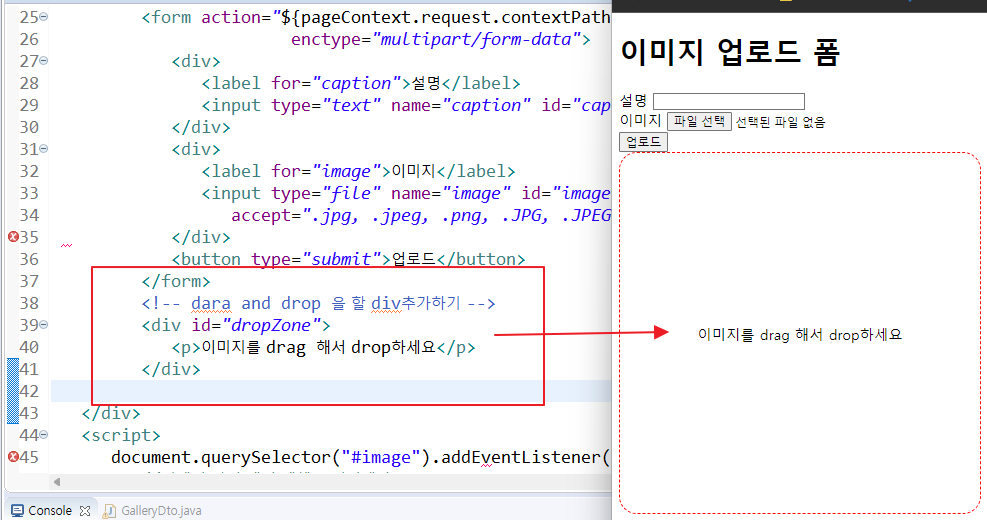
}upload_form에 css와 div를 추가해서 drop zone만들어주기
<style>
#dropZone{
width: 400px;
height: 400px;
border: 2px dashed red;
border-radius: 20px;
/* 아래는 자식 contents를 상하 좌우로 가운데 정렬 하기 위한 css */
display:flex;
justify-content: center;
align-items: center;
}
</style>

추가로 이미지를 잡았을 때, 이미지를 놓았을 때 의 이벤트 리스너 함수를 등록한다.
//dropZone div의 참조값 얻어오기
const dropZone = document.querySelector("#dropZone");
//이벤트 리스너 함수 등록하기
dropZone.addEventListener("dragover",(e)=>{});
dropZone.addEventListener("drop",(e)=>{});이 때 .preventDefault()메서드를 사용해서 이미지를 읽어오는 행동을 막는다.
//dropZone div의 참조값 얻어오기
const dropZone = document.querySelector("#dropZone");
//이벤트 리스너 함수 등록하기
dropZone.addEventListener("dragover",(e)=>{
e.preventDefault();
});
dropZone.addEventListener("drop",(e)=>{
e.preventDefault();
});위에 함수를 이용하여 파일의 정보를 얻어와서 데이터파일 값을 읽어보자.
dropZone.addEventListener("drop",(e)=>{
e.preventDefault();
//drop된 파일의 정보를 얻어오기
const files = e.dataTransfer.files;
console.log(files[0]);
});
위와 같이 console.log로 찍어서 console을 확이해 보면 이미지를 drop했을 때 drop한 이미지의 정보를 읽어 올 수 있다.
그와 동시에 이미지를 올렸을 때 <p>요소를 숨기고 drop한 이미지를 미리 볼수 있게끔 css와 코드를 추가해 준다.
/* img요소에 적용할 css*/
#preview{
display: none;
object-fic: cover;
width: 100%;
height: 100%;
border-radius: 20px;
}미리보기 이미지 추가
//dropZone div의 참조값 얻어오기
const dropZone = document.querySelector("#dropZone");
//이벤트 리스너 함수 등록하기
dropZone.addEventListener("dragover",(e)=>{
e.preventDefault();
});
dropZone.addEventListener("drop",(e)=>{
e.preventDefault();
//drop된 파일의 정보를 얻어오기
const files = e.dataTransfer.files;
console.log(files[0]);
//drop된 파일의 정보를 조사해서 이미지 파일이 아니라면 함수를 여기서 종료 시키기
const type=files[0].type;
if(type !="image/png" & type !="image/jpg" & type !="image/gif"){
alert("이미지 파일 올리라고");
return;
}
//만일 파일 데이터가 존재한다면
if(files.length > 0){
//파일로 부터 데이터를 읽어들일 객체 생성
const reader=new FileReader();
//로딩이 완료(파일데이터를 모드 읽었을때) 되었을때 실행할 함수 등록
reader.onload=(event)=>{
//읽은 파일 데이터 얻어내기
const data=event.target.result;
//img 요소에 이미지를 출력하고 보이게하고 p요소를 숨긴다.
document.querySelector("#preview").setAttribute("src", data);
document.querySelector("#preview").style.display="block";
document.querySelector("#dropZone p").style.display="none";
};
//파일을 DataURL 형식의 문자열로 읽어들이기
reader.readAsDataURL(files[0]);
}
});
이를 파일 input type에 적용하려면 아래 코드를 추가 하면 된다.
//선택된 파일의 정보를 input type="file" 요소에 넣어주기
document.querySelector("#image").files=files;
+++빈 이미지 자리를 클릭해도 파일 업로드하게 해주기
<!-- dara and drop 을 할 div추가하기 -->
<a href="javascript:" id="dropZoneLink">
<div id="dropZone">
<p>이미지를 drag drop 또는 여기를 클릭하세요</p>
<img src="" id="preview" />
</div>
</a>
<script>
//dropZone을 클릭해도 파일 선택창을 띄우도록한다.
document.querySelector("#dropZoneLink").addEventListener("click",()=>{
//input type = "file" 을 강제 클릭 시킨다.
document.querySelector("#image").click();
});
</script>
'오답노트' 카테고리의 다른 글
| Could not resolve all files for configuration ':runtimeClasspath'. (0) | 2023.07.09 |
|---|---|
| ailed to configure a DataSource: 'url' attribute is not specified and no embedded datasource could be configured. (0) | 2023.07.09 |
| 게시판 하단 페이징처리에 대한 고찰 (0) | 2023.06.29 |
| Jdbc연결시 DB계정명 잘 입력해주기 (0) | 2023.06.29 |
| 댓글 기능 게시판 만들기 (0) | 2023.06.28 |




댓글