Vue를 배우는 과정중에 대체 Computed의 실행순서가 어떻게 돌아가는지 몰라서 물어도보고 여쭤도보면서 정리해보았다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step03_class2.html</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" />
</head>
<body>
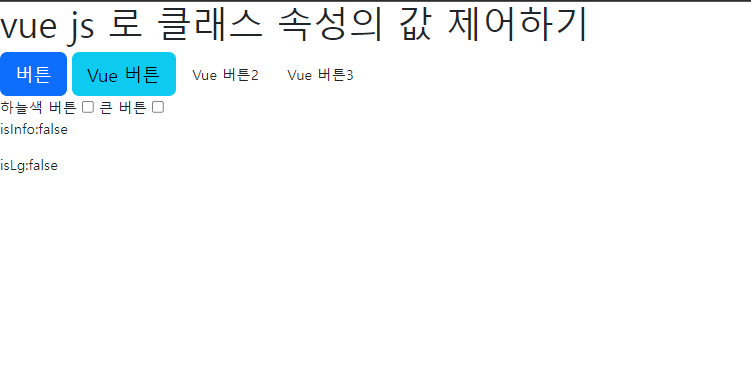
<h1>vue js 로 클래스 속성의 값 제어하기</h1>
<div id="app">
<button class="btn btn-primary btn-lg">버튼</button>
<button class="btn" v-bind:class="obj">Vue 버튼</button>
<br />
<label>
파란색 버튼 <input type="checkbox" v-model="isPrimary"/>
</label>
<label>
큰 버튼 <input type="checkbox" v-model="isLg"/>
</label>
<p>isPrimary: {{isPrimary}}</p>
<p>isLg: {{isLg}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
isPrimary: false,
isLg: false
},
//종속된 모델이 바뀌면 다시 호출되어서 연산된(computed) 값을 리턴하는 함수
computed: {
obj(){
return {'btn-primary': this.isPrimary, 'btn-lg': this.isLg};
}
}
});
</script>
</body>
</html>

'오답노트' 카테고리의 다른 글
| Jdbc연결시 DB계정명 잘 입력해주기 (0) | 2023.06.29 |
|---|---|
| 댓글 기능 게시판 만들기 (0) | 2023.06.28 |
| SpringBoot 서버 정지시 Build cancelled while executing task 에러 메세지 (0) | 2023.06.25 |
| Spring으로 방명록 만들기 (0) | 2023.06.20 |
| List<Map>써보기 (0) | 2023.06.16 |




댓글