전에는 쿼리를 이용해서 데이터를 받았엇는데 POST API 같은 경우에는 쿼리를 사용하는게 아니라 HTTP Body를 이용한다. 이 Body에 데이터를 넘기게 되면 API에서는 Body에 있는 데이터를 열어서 정보를 가져오게 되는데 이 때 사용되는 문법이 있다.
그것은 JavaScriptObjectNotation, JSON이다.
JSON 이란 객체 표기법으로 무언가를 표현하기 위한 형식이다.
한 사람이 있다는 가정하에 설명해보자면
사람 {
"name" : "누구누구", 👉 ,쉼표로 다음 데이터를 넣을수 있게끔해주고 누구누구라는 문자열을 감싸기 위해 " "를 사용해주어야한다.
"age" : 50, 👉숫자는 " "는 사용을 안한다.
"friend" : ["친구1", "친구2"] 👉JSON의 value 에는 List가 들어올 수도 있다.
"house" : { 👉JSON의 value 에는 다른 JSON이 올 수도 있다.
"address" : "서울"
"hasDoor" : true
}
}
Java로 비유해보자면, Map<Object, Object>랑 비슷하다.
"key" : value 으로 표시해주고 문자열에는 " "를 써주어야 한다.
JSON표기는 중괄호가 양 끝에 있다.
이번에는 곱셈 기능을 POST API로 만들어 보겠다.
HTTP Method 👉 POST
HTTP Path 👉 /multiply
HTTP Body(JSON) 👉 JSON으로 사용 {"number1" : 숫자, "number2" : 숫자}
API의 반환 결과 👉 숫자(곱셈 결과)
먼저 POST API로 만들기 때문에 어노테이션으로 @PostMapping을 만들어준 후에 메소드를 만든다.
@PostMapping("/multiply") //POST /multiply
public int multiplyTwoNumbers(){
}그 후 데이터를 데이터를 전달할 객체 DTO class를 만들어 준다.

그런 다음 새로 만든 DTO로 number1 과 number2를 전달하는 객체로 사용할 것 이기 때문에 두개를 만들어 주고
package com.group.libraryapp.dto.calcuator.request;
public class CalcuatorMultiplyRequest {
private int number1;
private int number2;
public int getNumber1() {
return number1;
}
public int getNumber2() {
return number2;
}
}위처럼 곱셈값을 받기 위한 DTO class를 만들어 준 후에 곱셈을 하기 위한 메소드를 완성해주면 된다.
@PostMapping("/multiply") //POST /multiply
public int multiplyTwoNumbers(CalcuatorMultiplyRequest request){
return request.getNumber1() * request.getNumber2();
}여기서 끝이 아니라 Post API에서는 한가지 작업을 더 해주어야 하는데
mutiplyTwoNumbers라는 메소드에 DTO(CalculatorMultiplyRequest)역할을 맡고 있는 객체 즉 HTTP Body에 있는 JSON을 파싱해서 이 객체로 만들어줄 때 DTO 앞에 어노테이션을 하나 붙여주어야 하는데 여기에서는 @RequestBody라고 붙여 주어야 한다.
이 어노테이션이 있어야 Post API에서 정상적으로 HTTP Body 안에 담김 JSON을 이 객체로 변환시킬 수 있다.
@PostMapping("/multiply") //POST /multiply
public int multiplyTwoNumbers(CalcuatorMultiplyRequest request){
return request.getNumber1() * request.getNumber2();
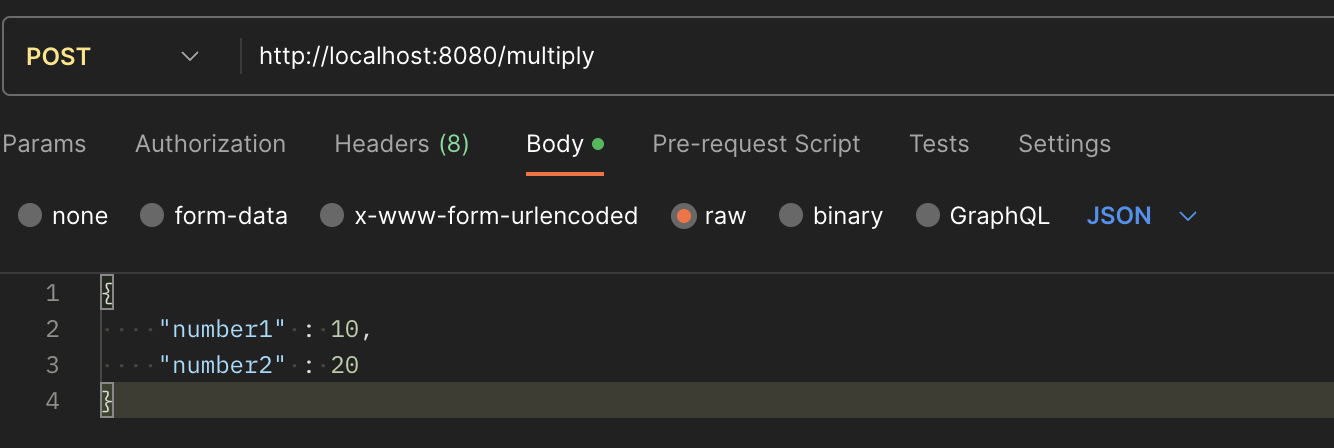
}이렇게 다 만들어 주었으니 PostMan으로 테스트해보겠다.

그리고 Body를 쓰기위해 Body를 눌러준 후에 raw를 눌러준후에 JSON을 눌러준다.



package com.group.libraryapp.controller.calculator;
import com.group.libraryapp.dto.calcuator.request.CalcuatorMultiplyRequest;
import com.group.libraryapp.dto.calcuator.request.CalculatorAddRequest;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CalculatorController {
@GetMapping("/add")//GET /add
public int addTwoNumbers(CalculatorAddRequest request){
return request.getNumber1() + request.getNumber2();
}
@PostMapping("/multiply") //POST /multiply
public int multiplyTwoNumbers(@RequestBody CalcuatorMultiplyRequest request) {
return request.getNumber1() * request.getNumber2();
}
}위에 코드처럼 덧셈과 곱셈을 할수있는 Controller Class 처럼 여러 API를 추가할 수 있으며, @PostMapping("/multiply")은
@GetMapping과 비슷하게 이 어노테이션아래에 오는 함수를 HTTP Method가 POST이고 Path가 /multiply인 API로 만든다.
@RequestBody는 HTTP Body로 들어오는 JSON을 CalculatorMultiplyRequest로 바꾸어준다.
🫵🫵🫵이 때 필드 이름과 PostMan에 들어갈 key값은 무조건 같아야 한다.
🧑💻GET CalculatorAddRequest에서는 생성자와 getter를 사용하고 지금만든 POST API에서는 getter만을 만들었는데
왜 GET API CalculatorAddRequest에서 number1 과 number2필드에 final키워드를 사용하였는가?
👉딱히 필요하지는 않지만 final 키워드를 필드에 붙이면 변경이 불가능하고, DTO는 최초 객체 생성 이후 필드가 변경될 일이 없기에 붙여주면 좋다.
🧑💻GET API CalculatorAddRequest에서 생성자를 없애면 값이 0으로 바인딩이 되는데 왜 그런가?
👉GET API에서 사용되는 DTO의 경우, POST와 달리 생성자를 통해 값이 바인딩 되기 때문인데, 만약 생성자가 없다면 API를 통해 들어온 쿼리가 바인딩 되는게 아니라, 기본값인 0이 필드에 들어가게 된다.
🧑💻POST API CalculatroMultiplyRequest에서는 왜 생성자가 없어도 값이 바인딩 되는것인가?
👉@RequestBody어노테이션 때문인데 POST API에서 사용되는 DTO의 경우, getter를 통해 값이 바인딩 되기 때문에 생성자가 없더라도 필드게 값을 넣을 수 있는데 @RequsetBody를 붙이게 되면 바인딩되는 로직이 GET API와는 달라지기 때문이다.
생성자가 있더라도 값이 바인딩되기는 한다.
'기록해보기' 카테고리의 다른 글
| 유저 조회 API 개발과 테스트 (0) | 2023.06.02 |
|---|---|
| 유저 생성 API 개발 (0) | 2023.06.01 |
| GET API 개발하고 테스트 (0) | 2023.05.28 |
| 네트워크란 무엇인가? (0) | 2023.05.28 |
| @SpringBootApplication 과 서버 (0) | 2023.05.27 |



댓글